先日、AmazonのBlackFridayセール時に「MX ERGO S」を購入しました。
Logicoolのトラックボールマウスのフラッグシップ機で多くのブロガーやYouTuberが紹介している名機ですよね。
このマウスの強みは「カスタマイズ性」
たくさんのボタンがあるので、多くのショートカットをマウスに割り振ることができます。
なので、ブログの執筆作業が効率化・時短できるとウキウキしていました。
そして、いざ実践してみると
あれ!?意外と難しい!!
ってなったんです。
何が難しいのかちょっと考えてみたんですけど
- 選択肢が多すぎて、どんなカスタマイズをするか選べない
- そもそもどんなカスタマイズができるかわからない
- カスタマイズしてみても、思ったように動作しない
こんな感じ。これでちょっと挫折しかけたんですけど



17,000円を無駄にするわけにはいかない!!
と一念発起したところ、割といい感じにカスタマイズできたんです。
なので、今回は僕が編み出した「Logicool MX ERGO S」を使いこなすカスタマイズ術を紹介します。



「MX ERGO S」だけでなく「MX Master」や「M575S」などのLogicoolマウスでも使えるよ!
この記事を読めば
- 僕(Webrライター)が使うショートカット操作ができるようになる
- 自分でカスタマイズできるようになる
はずです。一緒に「MX ERGO S」を使いこなしましょう!
ちなみに、このマウスよりも安い「M575S」というトラックボールマウスでもカスタマイズできます。



ボタンが少ない分、設定できるショートカットは少なくなっちゃうけどね…
この2つのマウスの比較記事も作ってますので、よかったら読んでみてください。



本記事でカスマイズするとできること(動画)



こんな感じのことができるようになるよ!
【ライター必見】「MX ERGO S」カスタマイズ内容一覧
| グローバル設定 | ボタン | トラックボール ジェスチャー |
|---|---|---|
| Mission Control | マウスホイール | |
| 仮想デスクトップ切替「左」 | 「進む」 | 左 |
| 仮想デスクトップ切替「右」 | 「進む」 | 右 |
| スクリーンショット | 「戻る」 |
| ボタン | トラックボール ジェスチャー | |
|---|---|---|
| Mission Control | マウスホイール | |
| 仮想デスクトップ切替「左」 | 「進む」 | 左 |
| 仮想デスクトップ切替「右」 | 「進む」 | 右 |
| タブ切替 | 「進む」 | |
| ブラウザ「進む」 | 「進む」 | 上 |
| ブラウザ「戻る」 | 「進む」 | 下 |
| WordPress 「リスト」を表示 | 「戻る」 | |
| WordPress 「ボックス」を表示 | 「ポインタ速度」 | |
| WordPress 「ふきだし」を表示 | マウスホイール左 | |
| WordPress 「広告タグ」を表示 | マウスホイール右 |
| ボタン | トラックボール ジェスチャー | |
|---|---|---|
| Mission Control | マウスホイール | |
| 仮想デスクトップ切替「左」 | 「進む」 | 左 |
| 仮想デスクトップ切替「右」 | 「進む」 | 右 |
| タブ切替「右」 | 「戻る」 | 右 |
| タブ切替「左」 | 「戻る」 | 左 |
| タブ消去 | 「戻る」 | 下 |
| レイヤー表示 | 「戻る」 |
こんな感じ。
Logicoolマウスのカスタマイズは「アプリごと」に設定できるんですけど
- Mission Control
- 仮想デスクトップの切替
は、どのアプリでも「同じ場所」に割り振られています。
この2つの動作は、「どのアプリがアクティブでも」同様に動作して欲しいので、このような設定になっています。



グローバル設定だけだと上手く動作しないから注意が必要だ!
【ライター必見】「MX ERGO S」をカスタマイズする方法
『


Logicoolのマウスにショートカットを設定するためには「Logi Options +」というアプリをダウンロードする必要があります。
このアプリを使って設定するので、まずはダウンロードしてください。



グローバル設定(Mission Control)
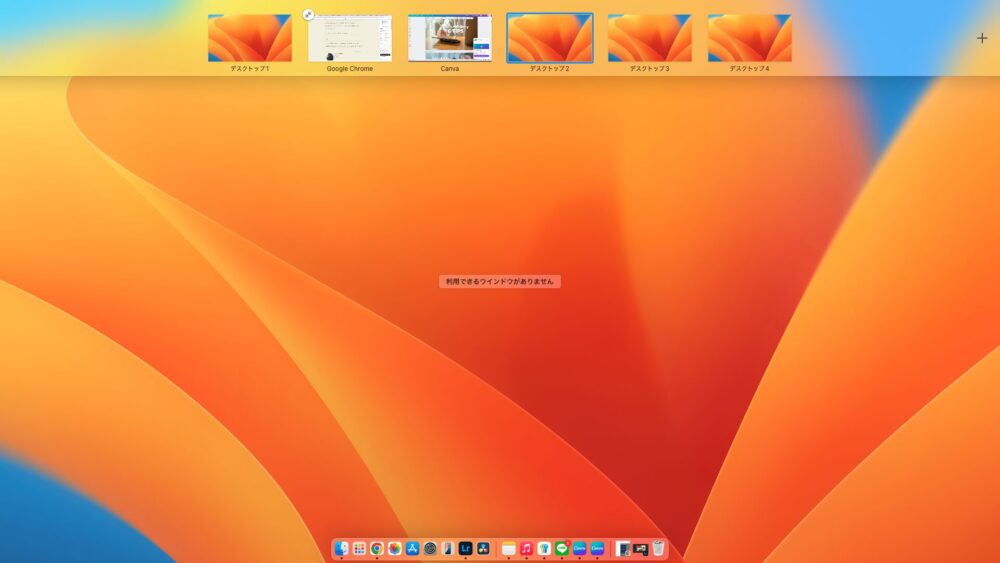
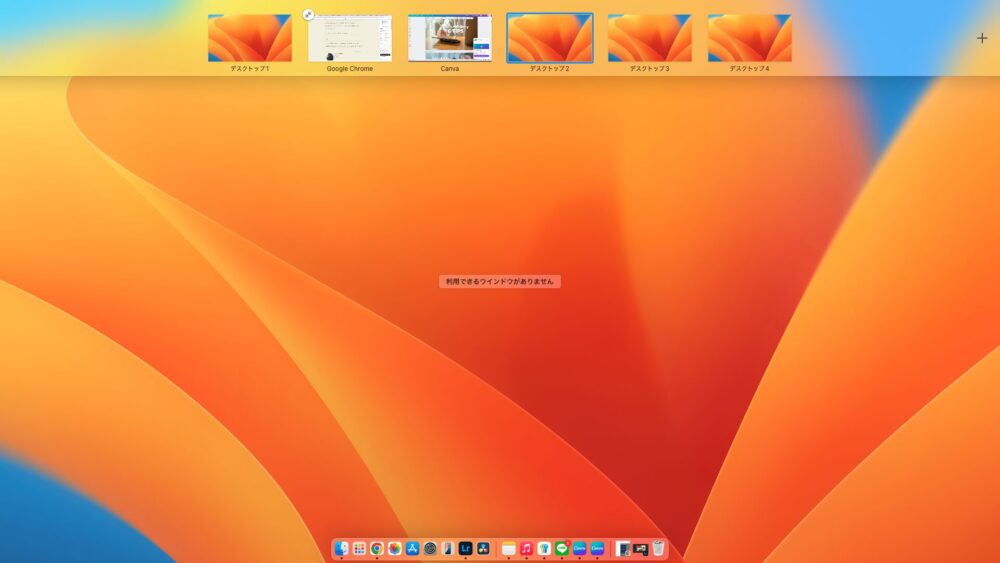
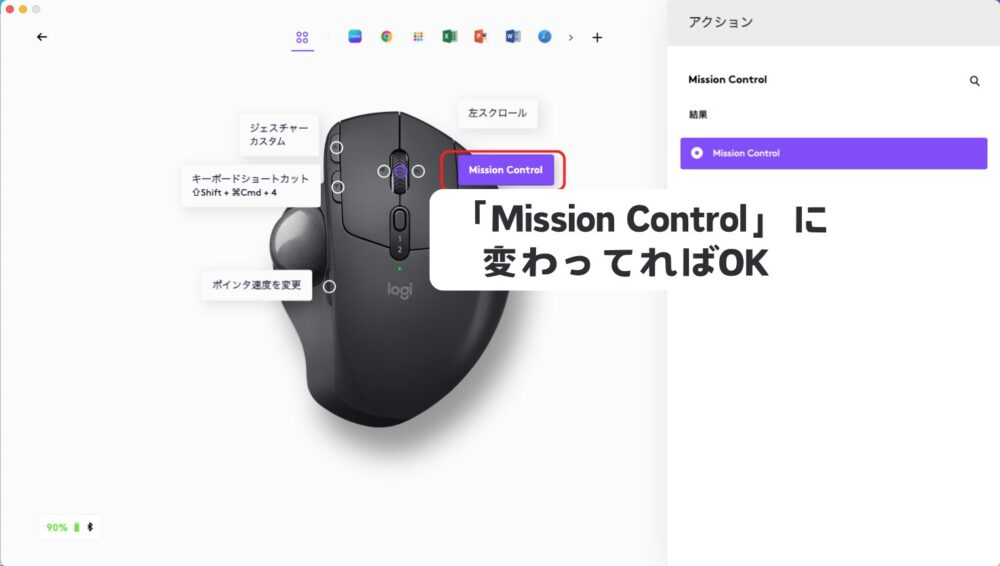
まずは「Mission Control」
これは、「用意している仮想デスクトップを一覧で表示する」機能です。



こんな感じですね。
僕はこの機能を「マウスホイールをクリック」することで作動するように設定しました。



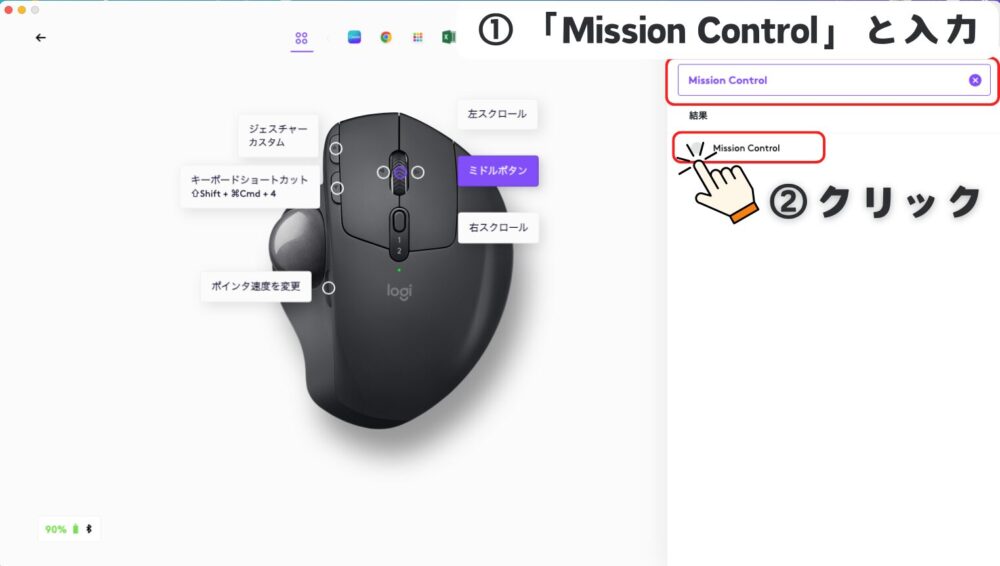
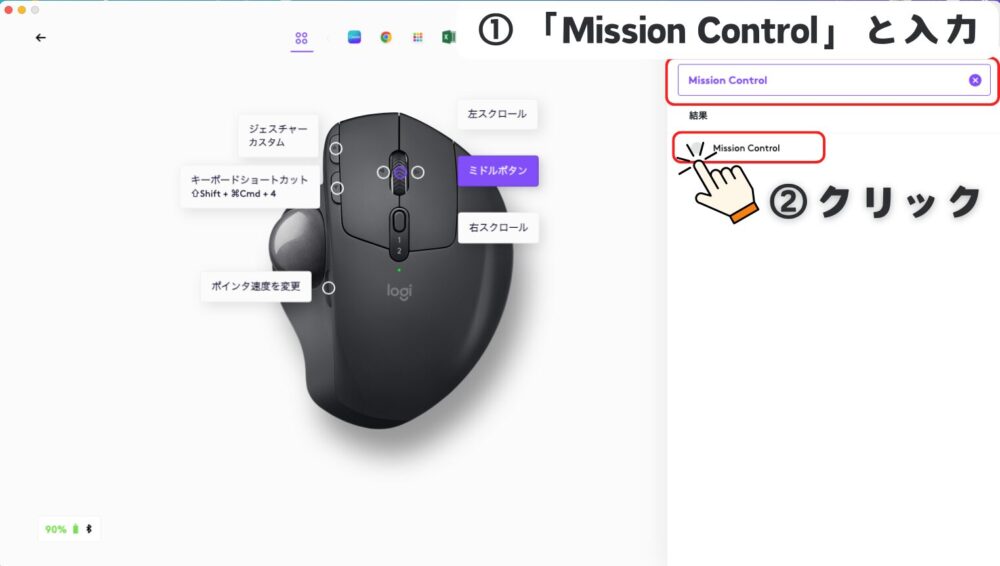
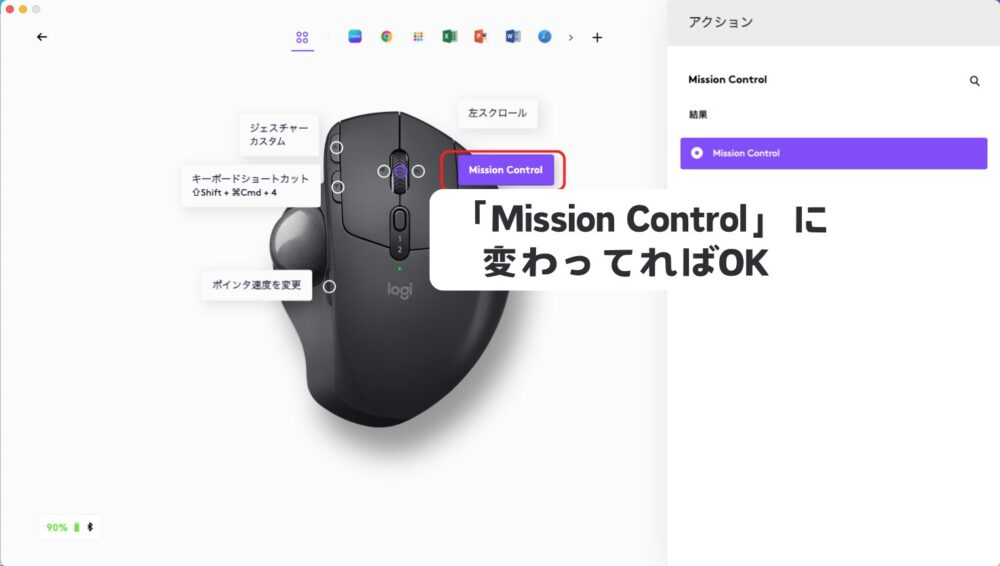
設定の手順はこんな感じ。









この設定は「どのアプリが起動されていても動作してほしい」ので、よく使う全てのアプリに同じ設定をします。
グローバル設定(仮想デスクトップ切替)
次が「仮想デスクトップの切替」です。
マウスを使って↓の動作ができるように設定します。



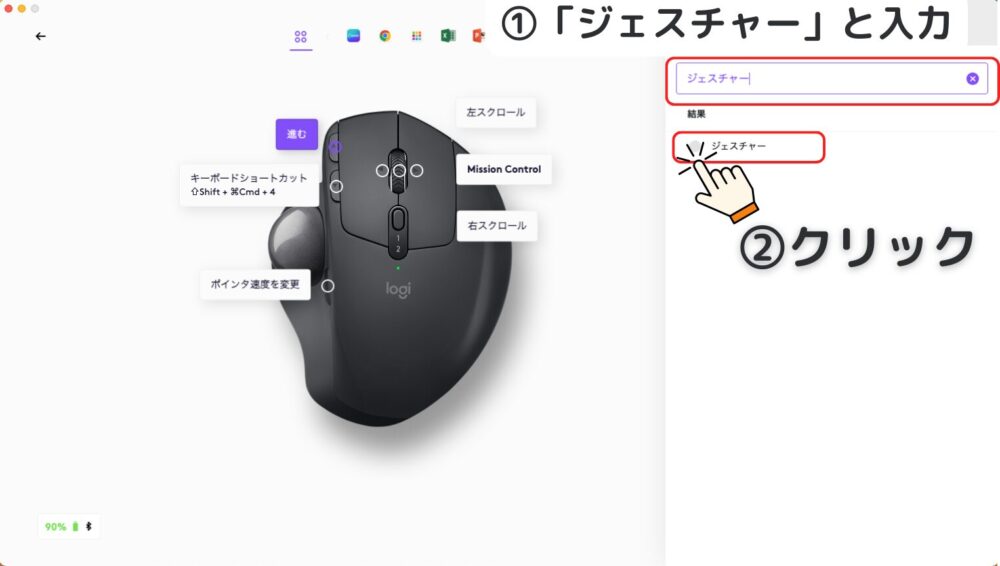
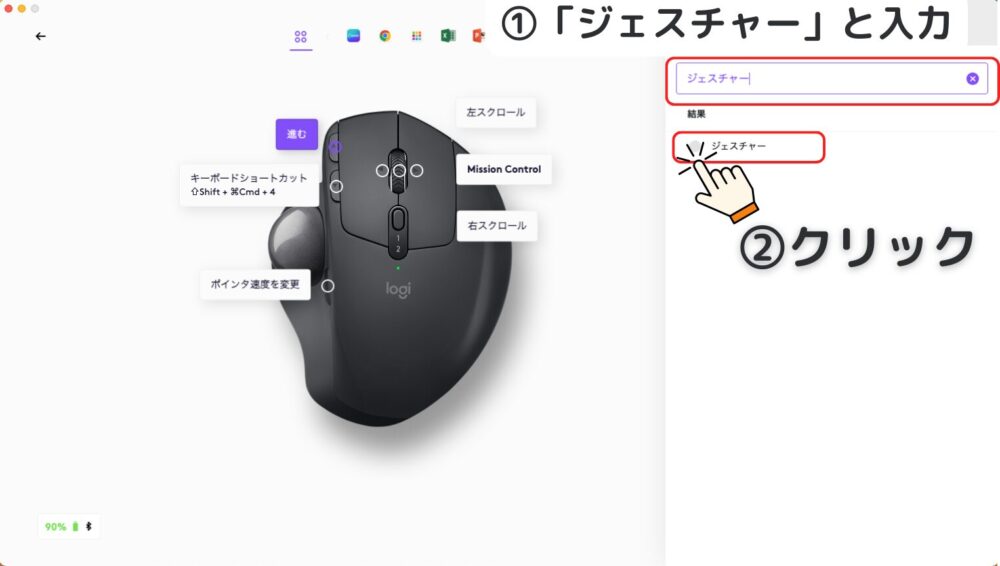
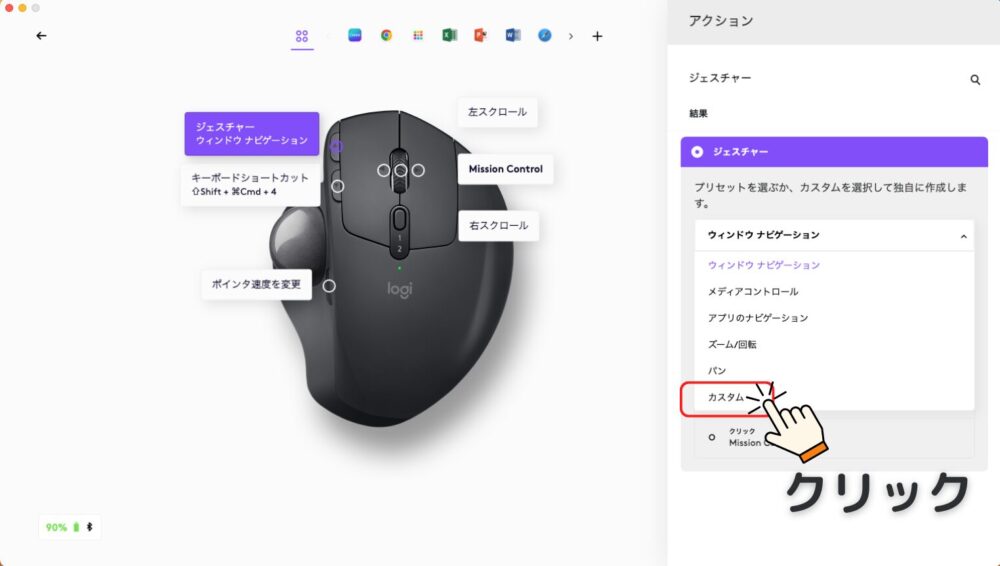
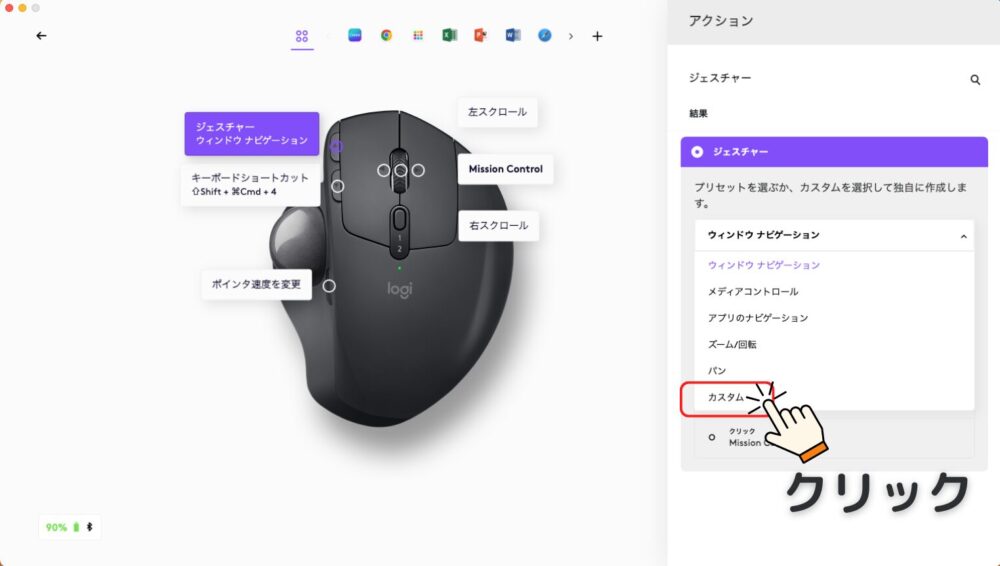
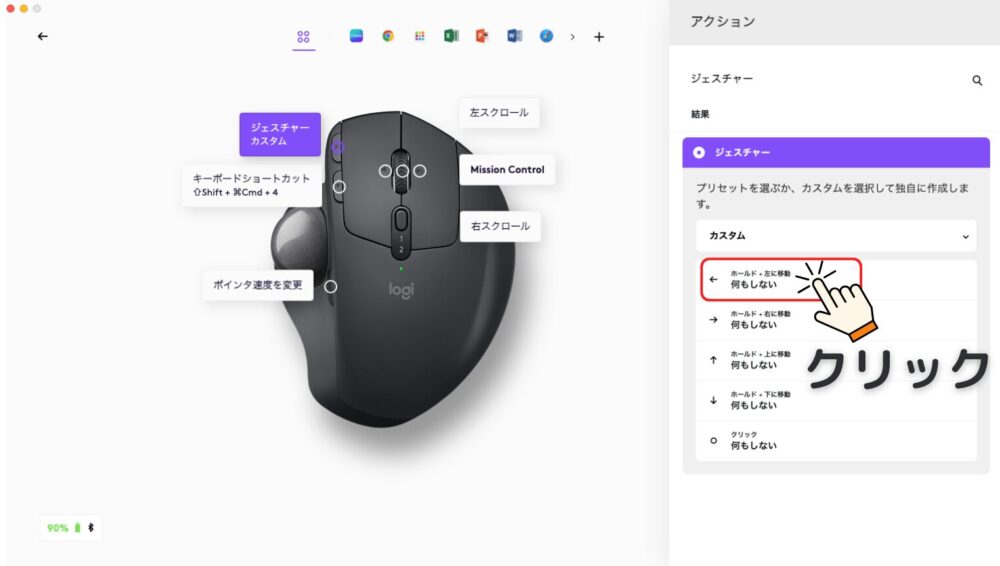
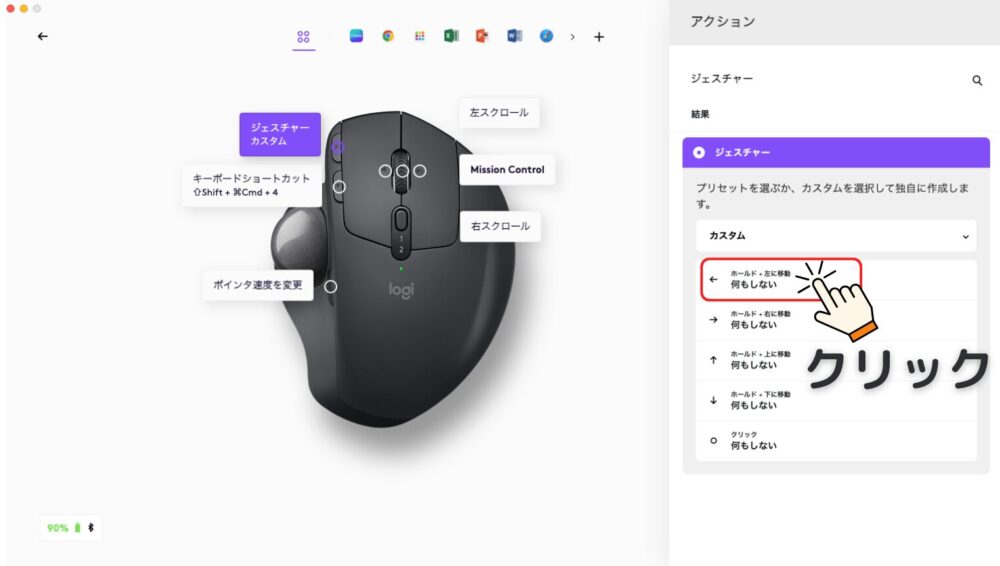
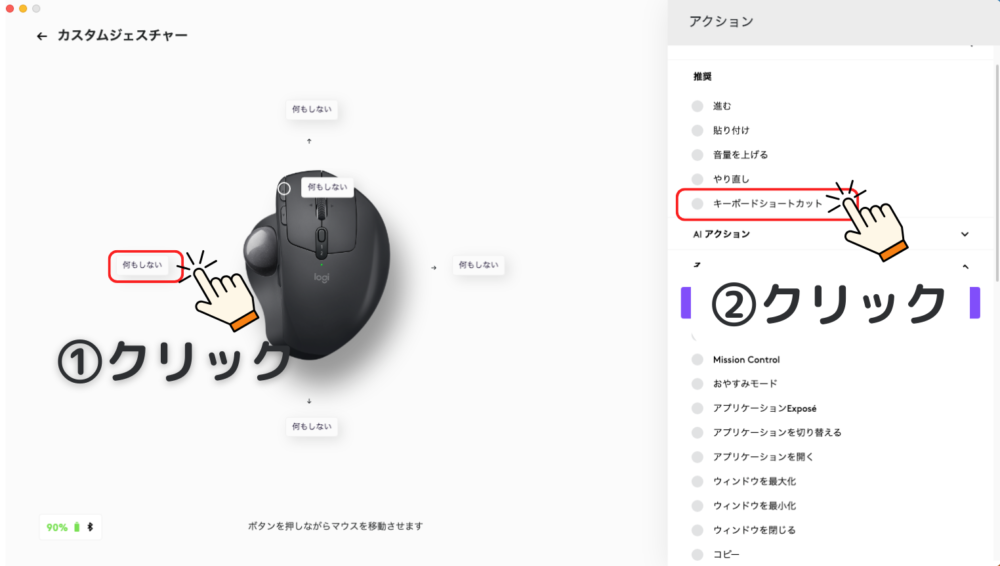
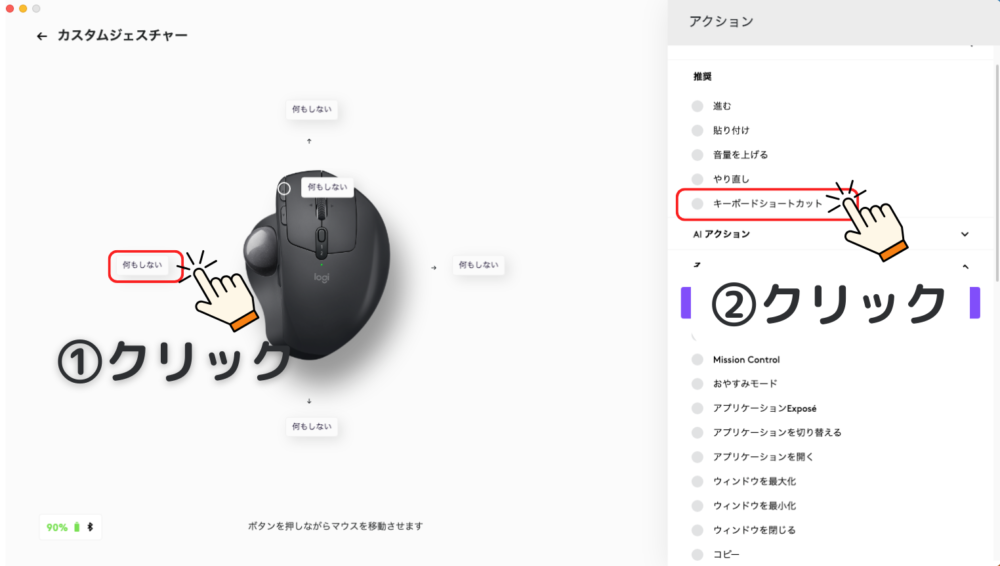
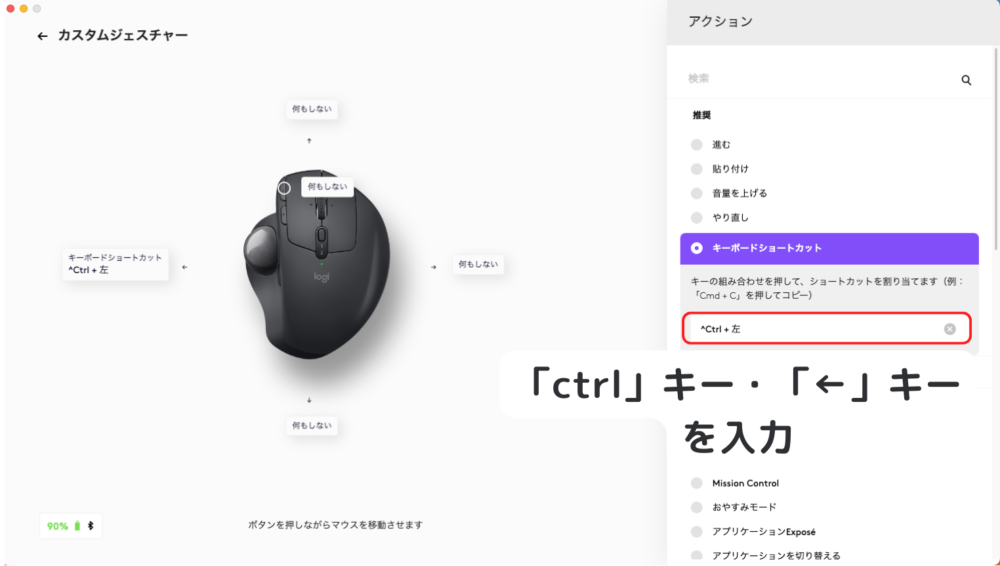
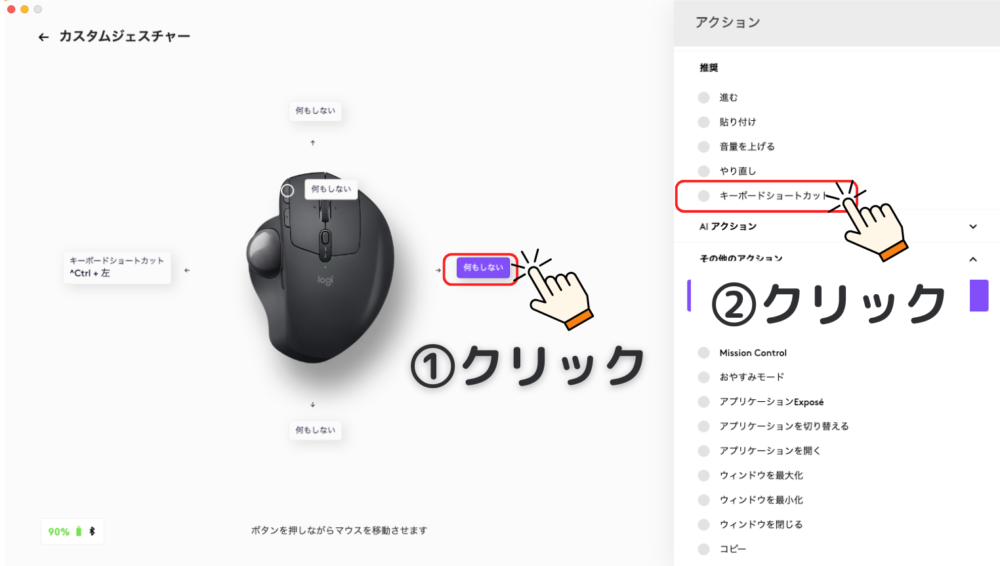
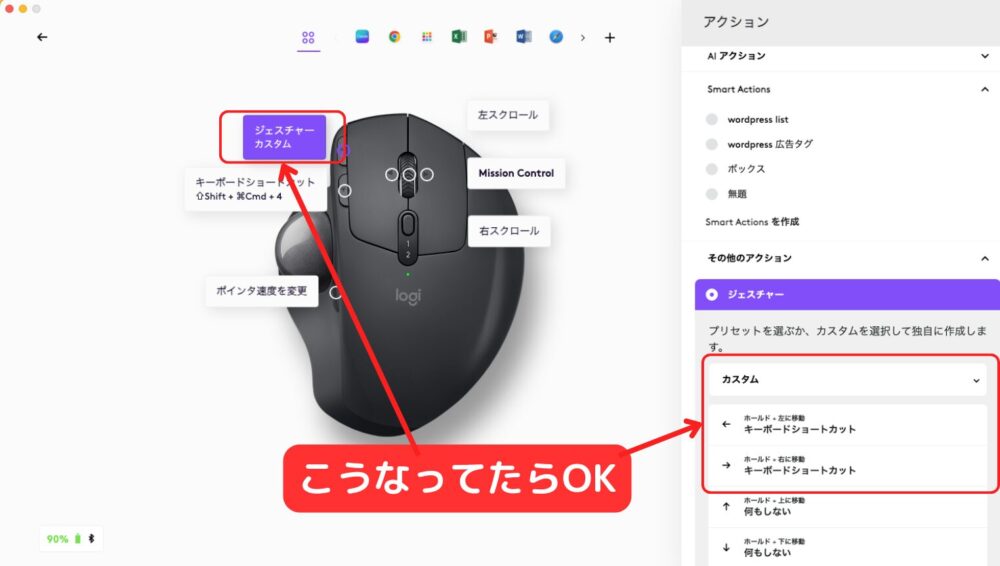
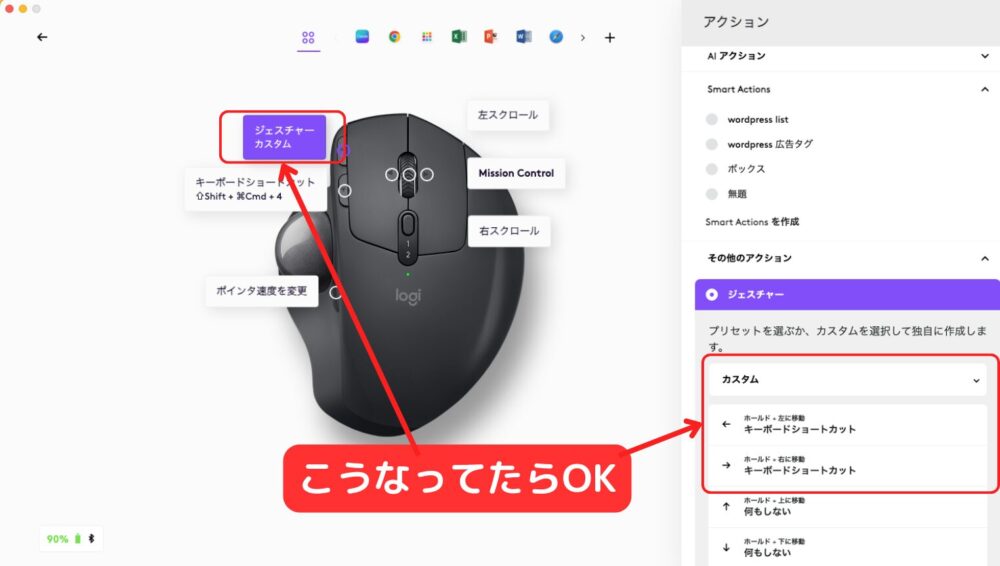
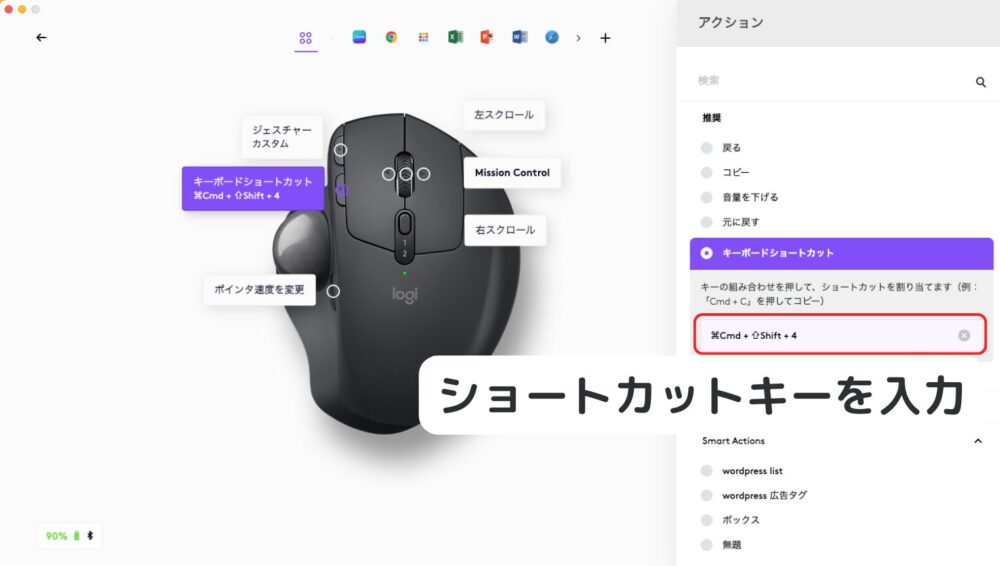
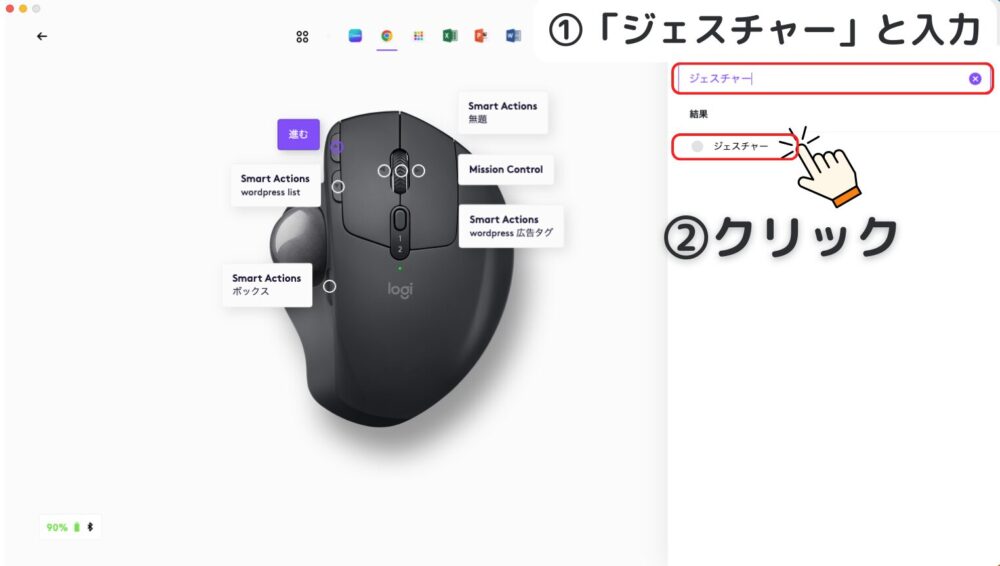
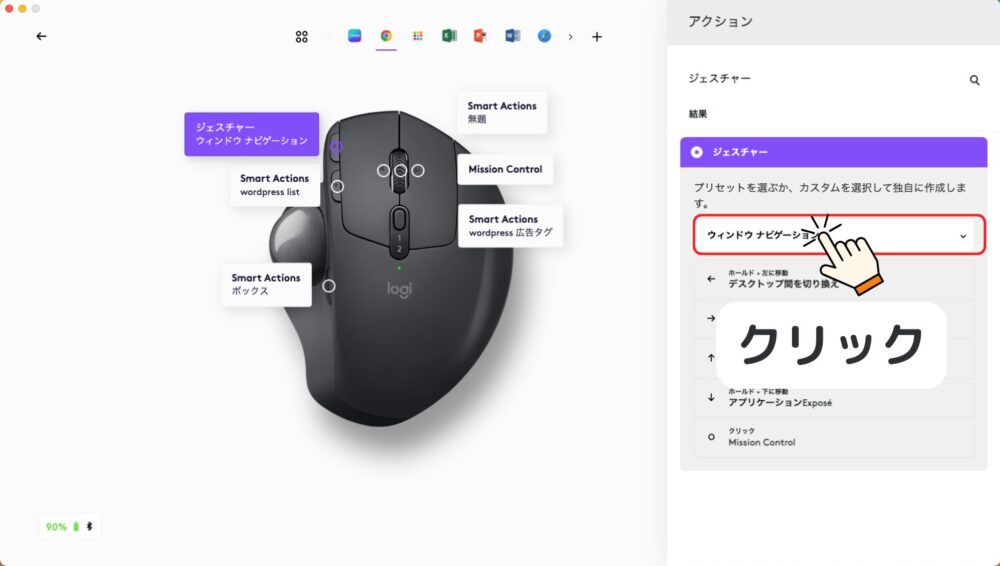
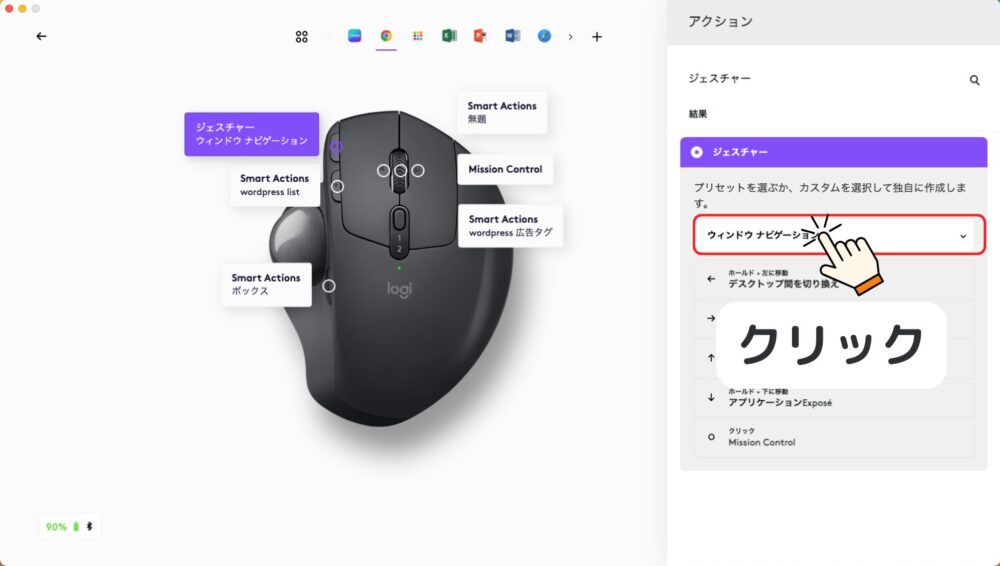
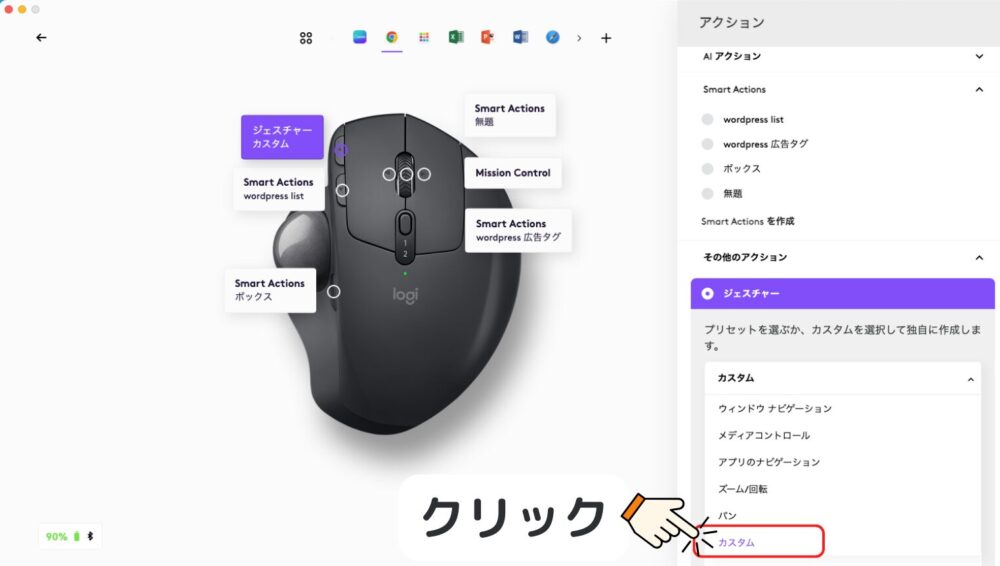
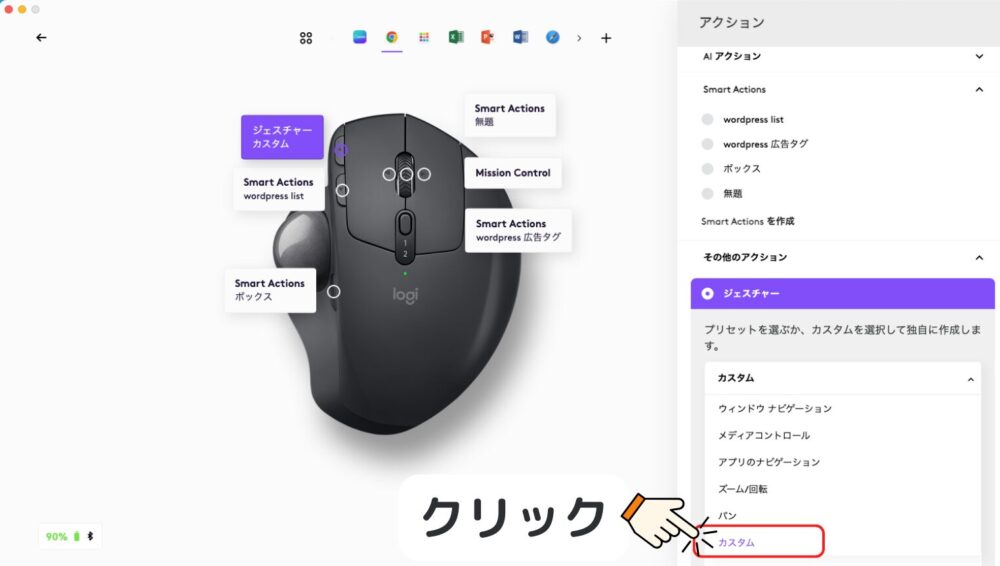
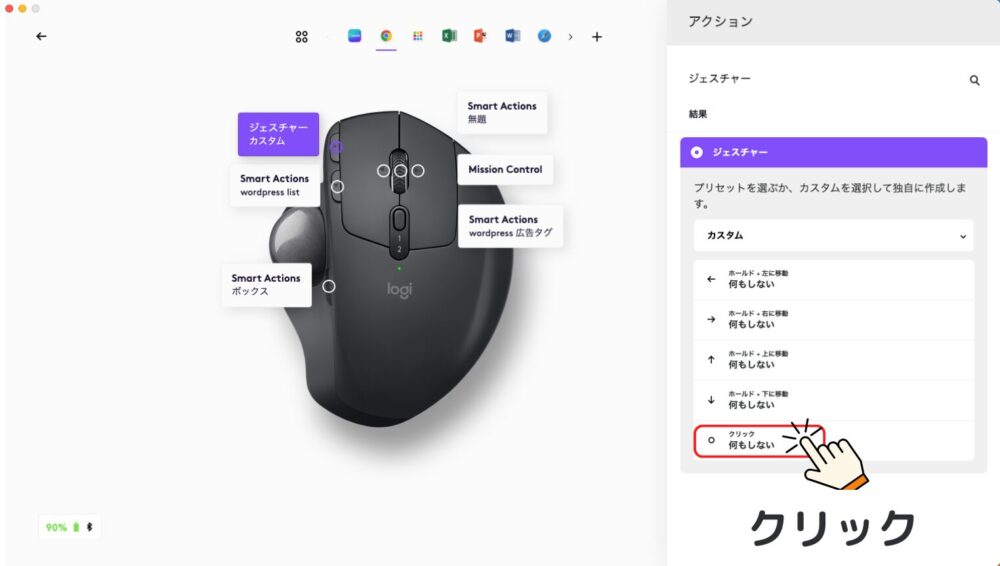
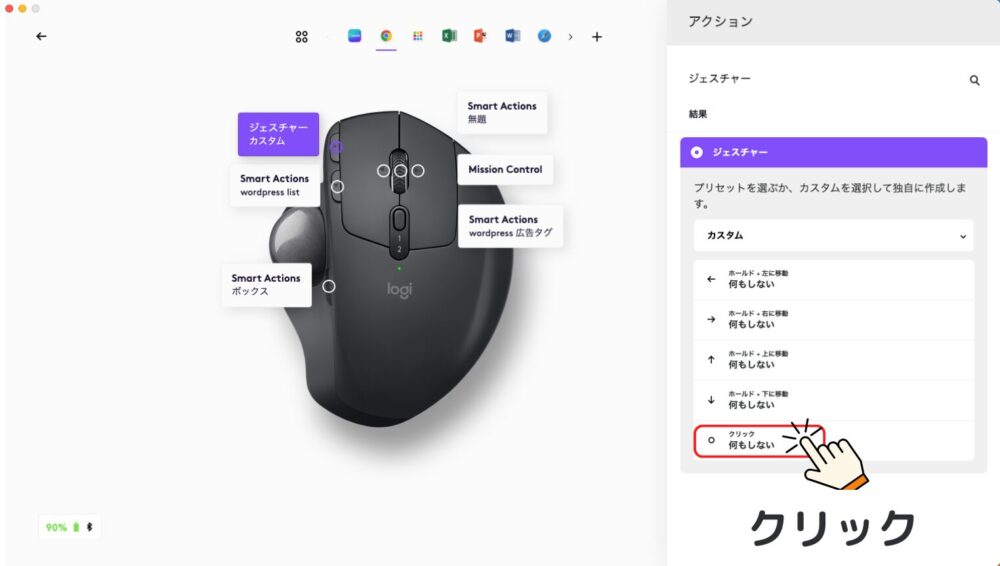
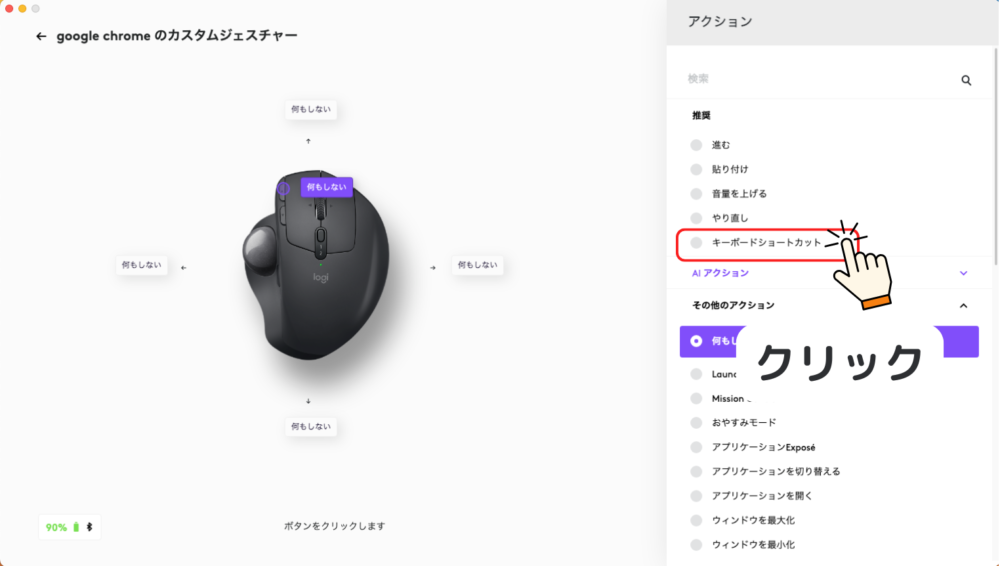
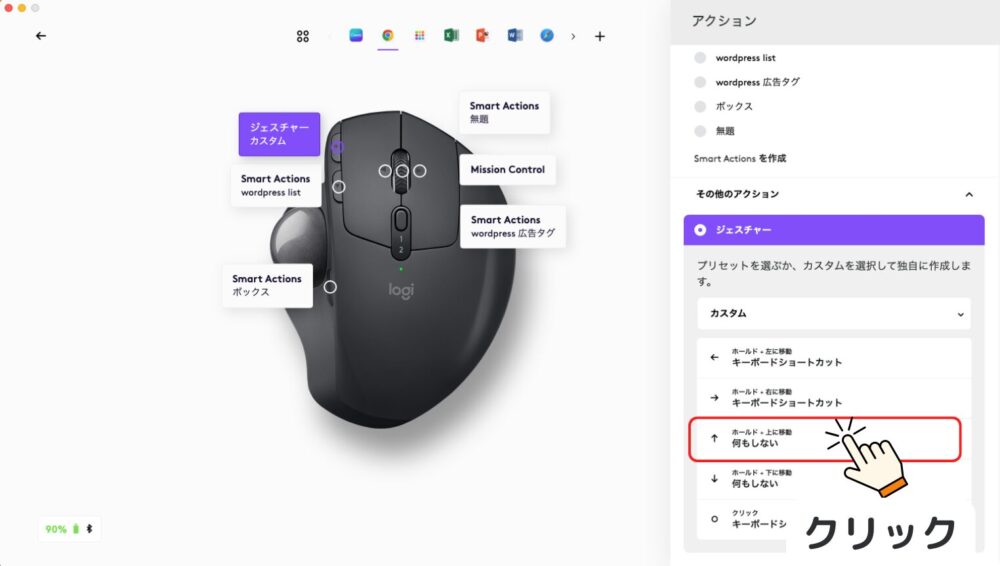
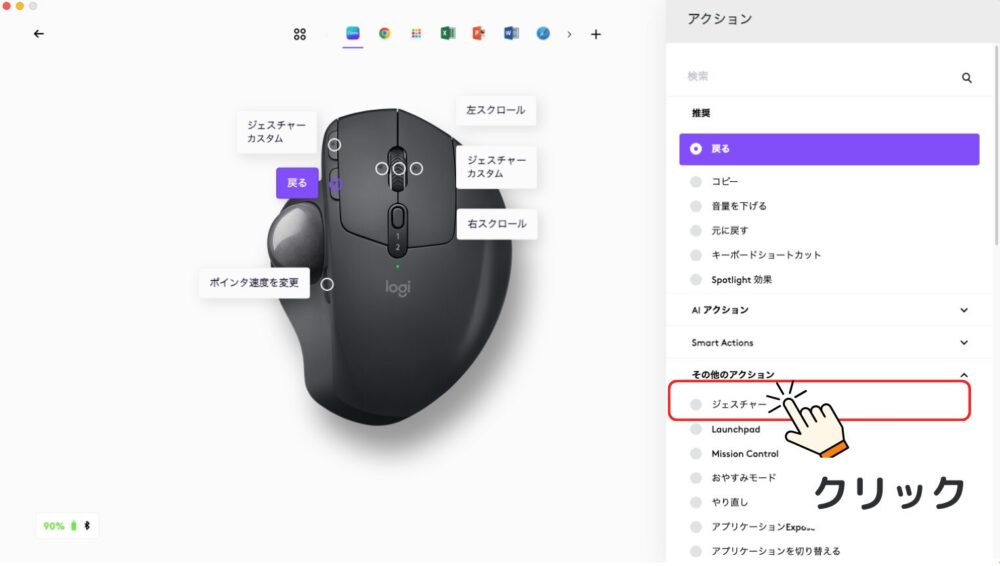
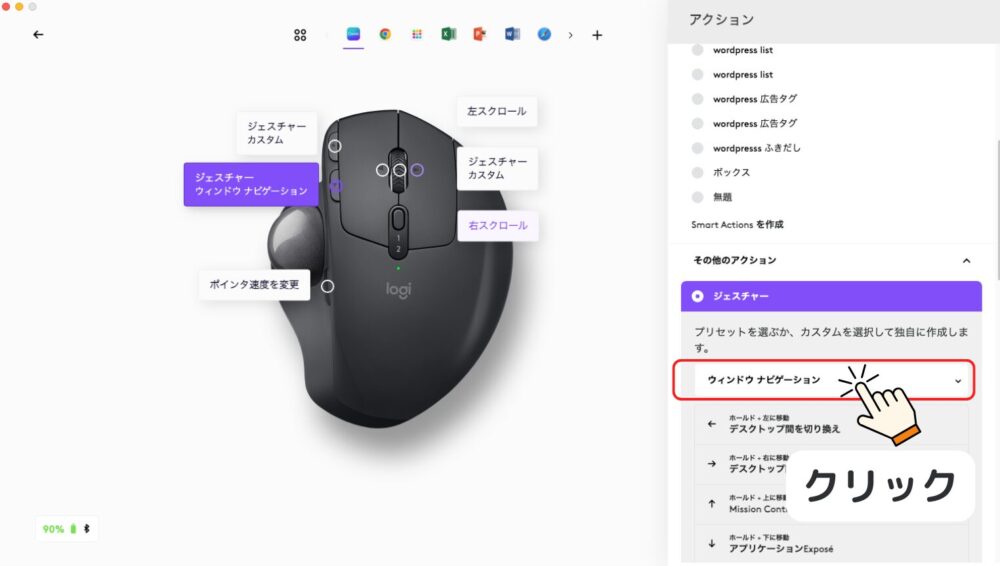
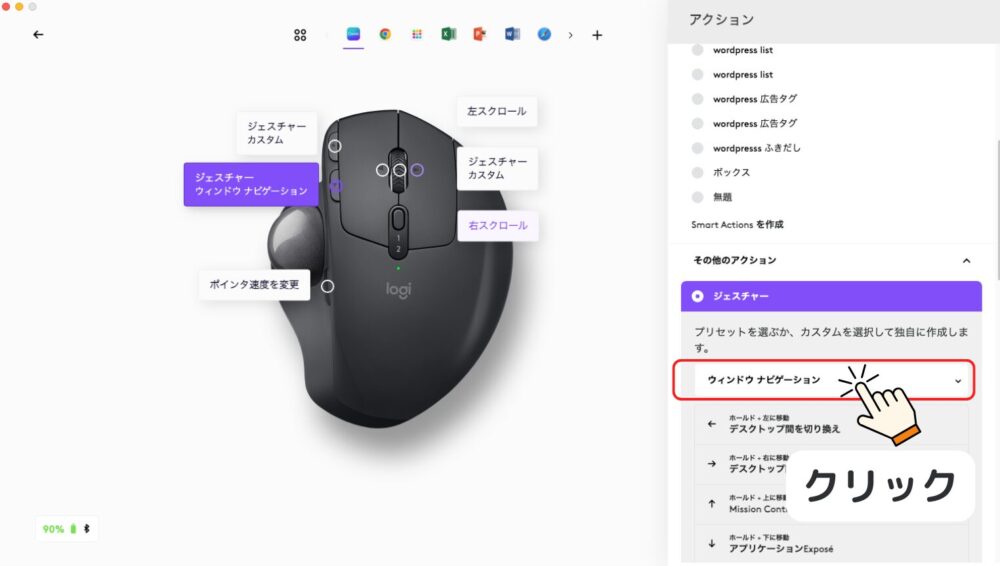
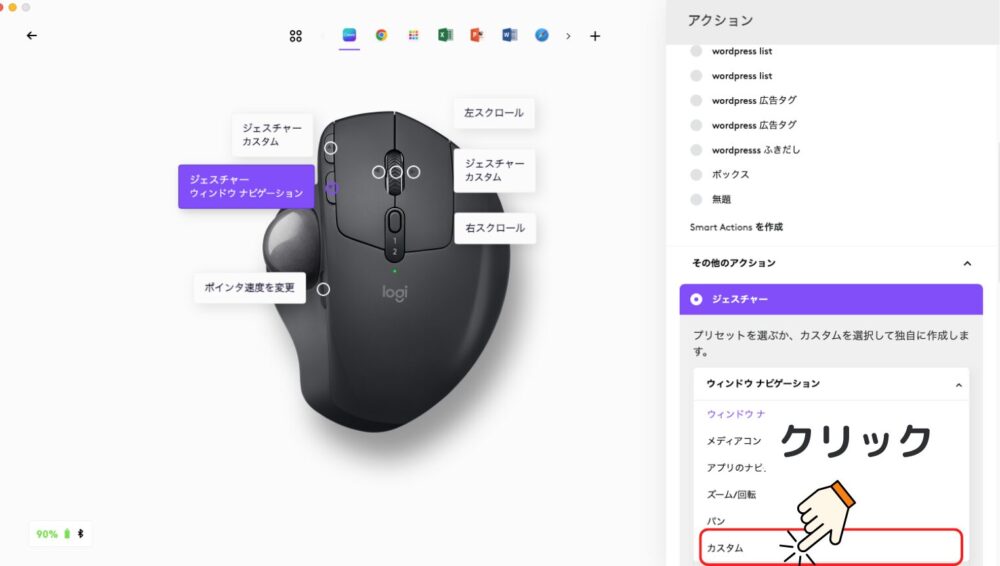
設定の手順はこんな感じ。ジェスチャーという機能を使うよ!


















ショートカットキーはこちらです。
- Mac:ctrl + ←
- Windows: windows + ctrl + ←






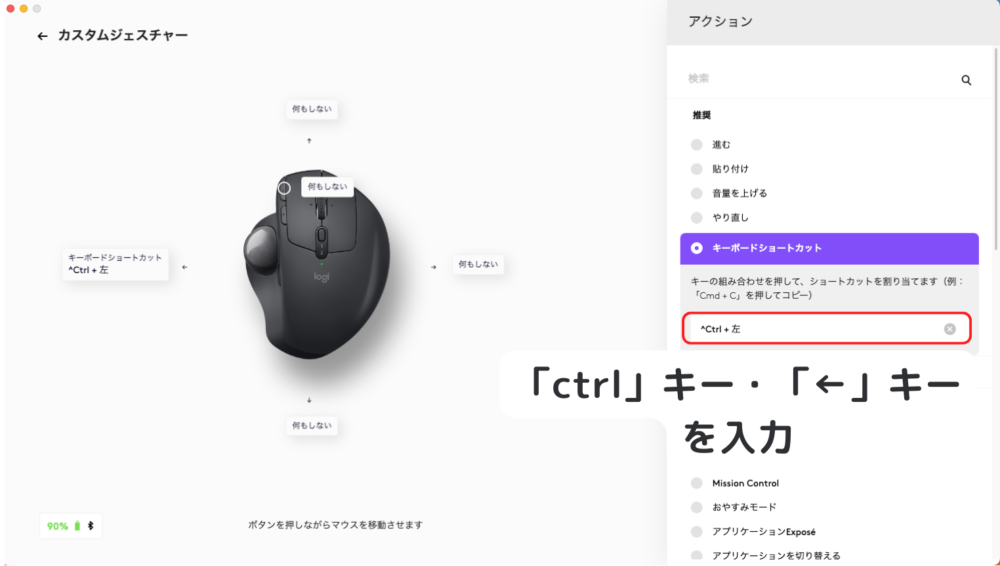
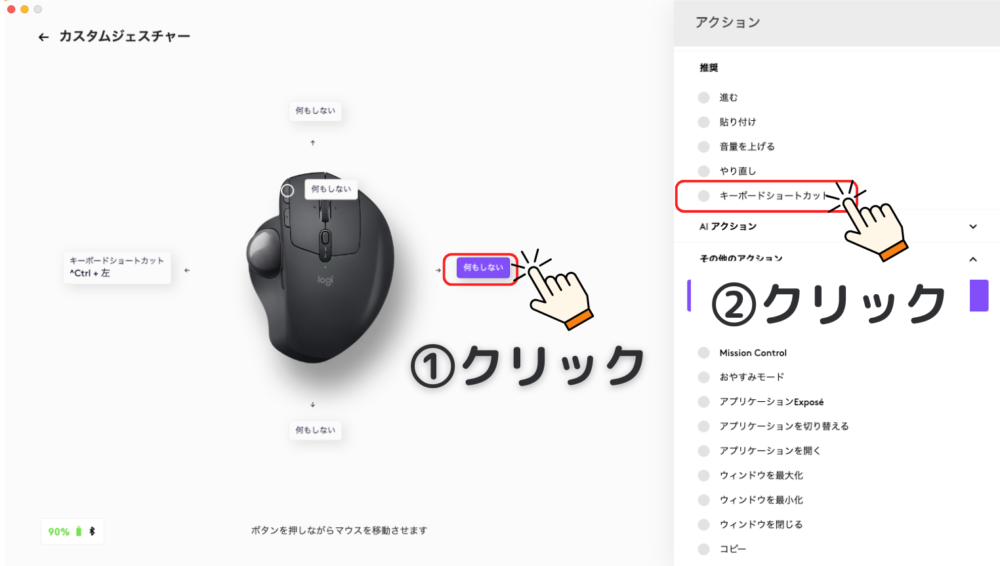
ショートカットキーはこちらです。
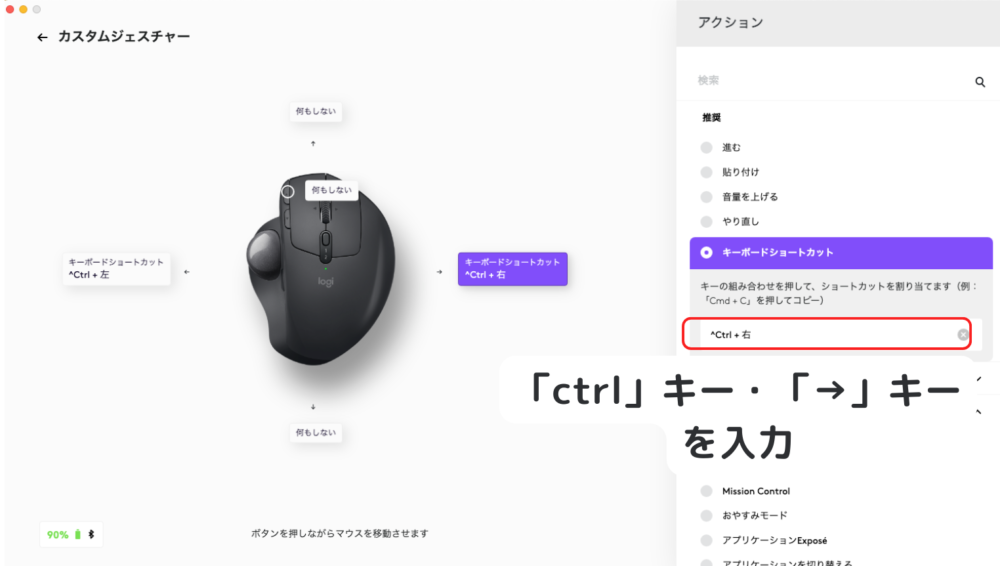
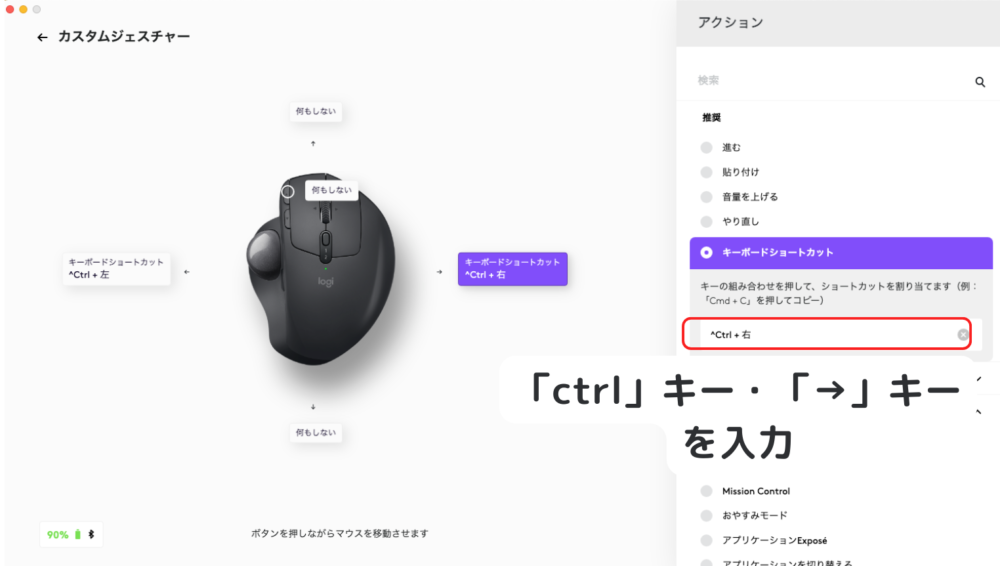
- Mac:ctrl + →
- Windows: windows + ctrl + →



この設定は「どのアプリが起動されていても動作してほしい」ので、よく使う全てのアプリに同じ設定をします。
グローバル設定(スクリーンショット)
これが最後の「グローバル設定」です。
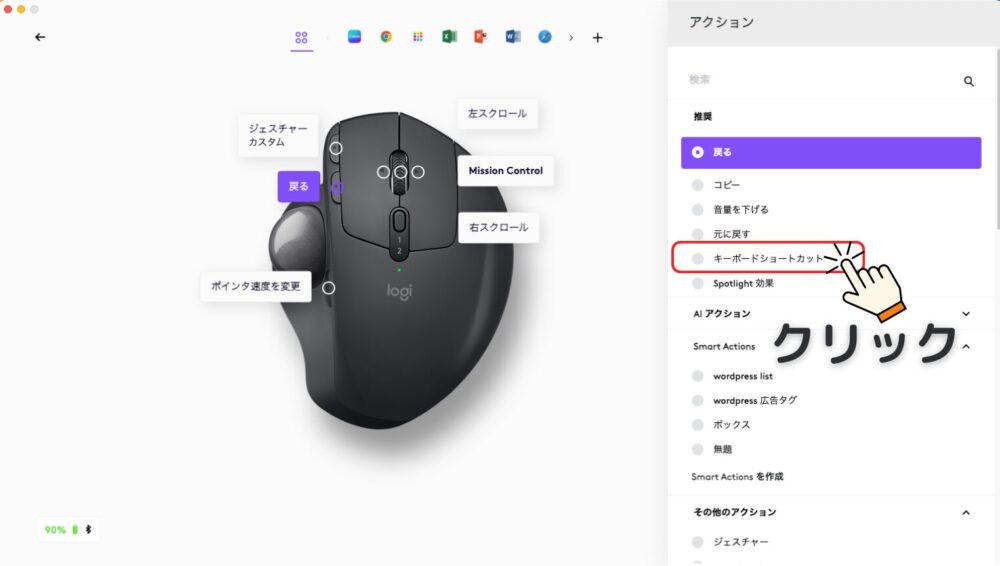
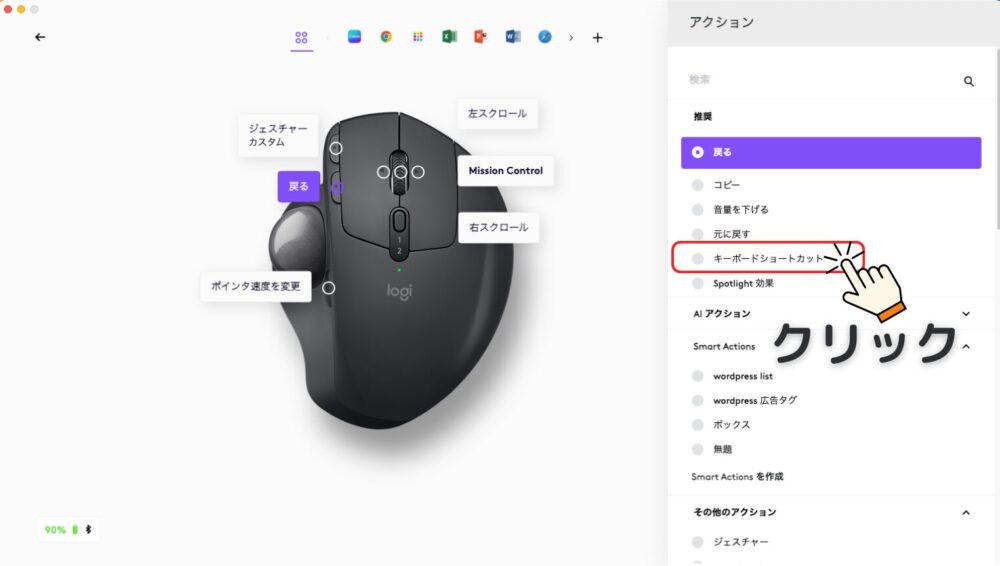
スクリーンショットをマウスの「戻る」ボタンを押すことで作動できるように設定していきましょう。
やりたい動作はこんな感じ。



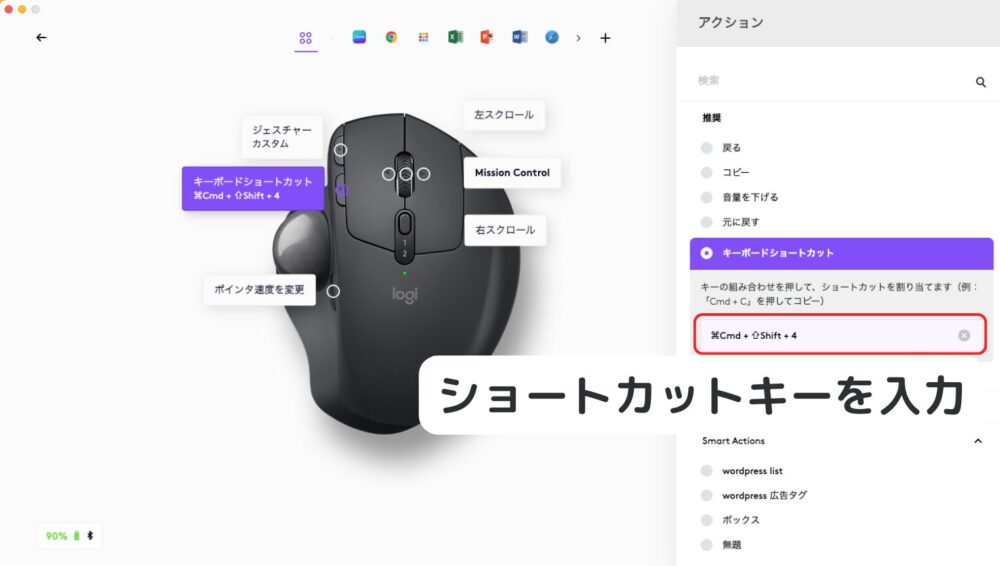
設定の手順はこんな感じ。ジェスチャーと言う機能を使うよ!









ショートカットキーはこちらです。
- Mac:command + shift + 4
- Windows: windows + shift + s



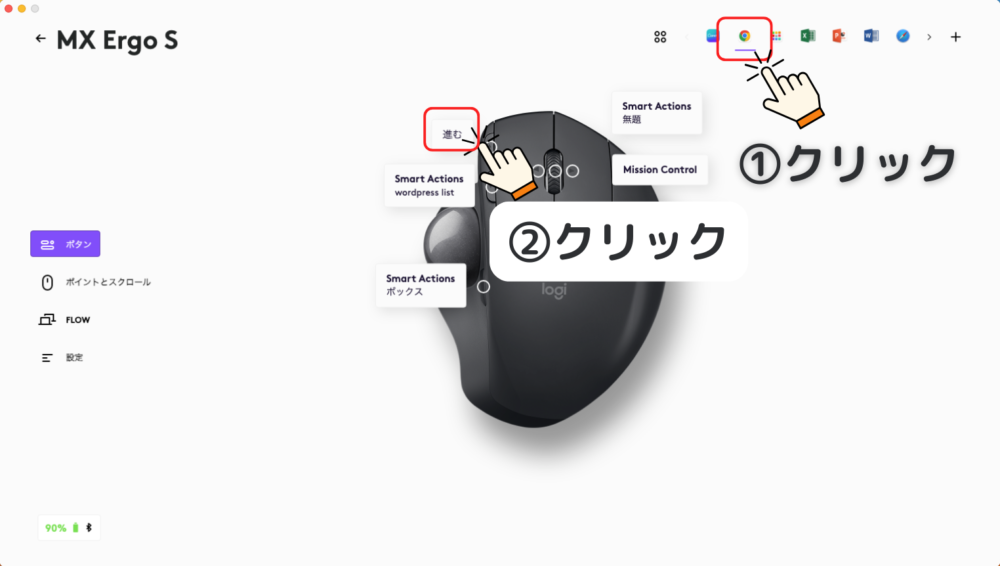
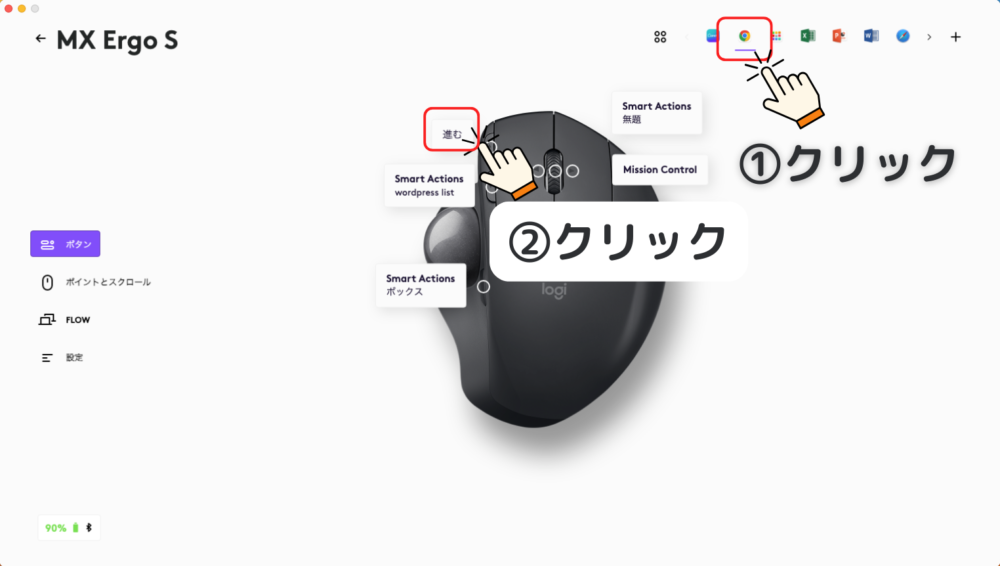
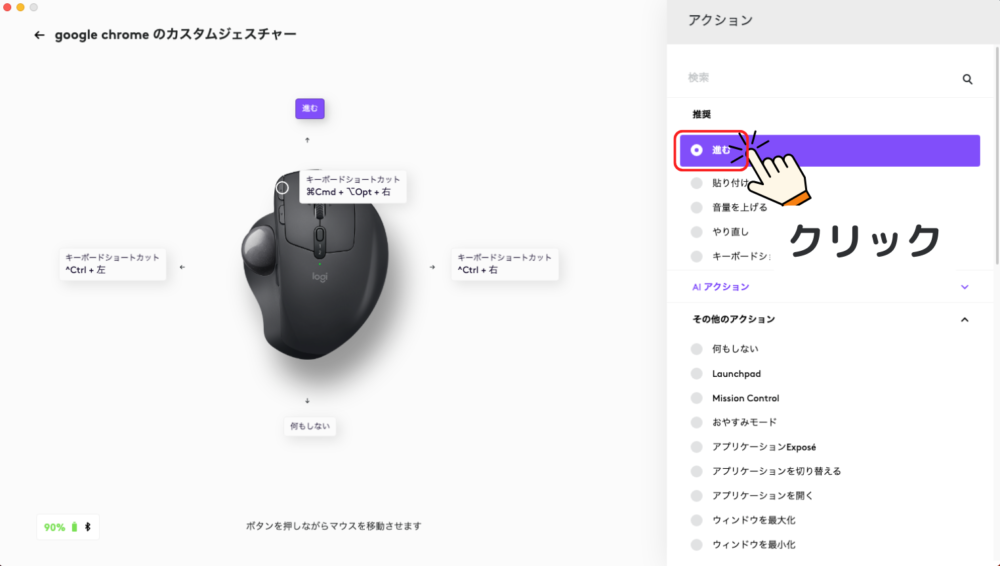
ではGoogle Chromeの設定に移っていきます。
まずはタブをマウスのボタンで切り替えることができるように設定していきます。
やりたいことはこんな感じ。



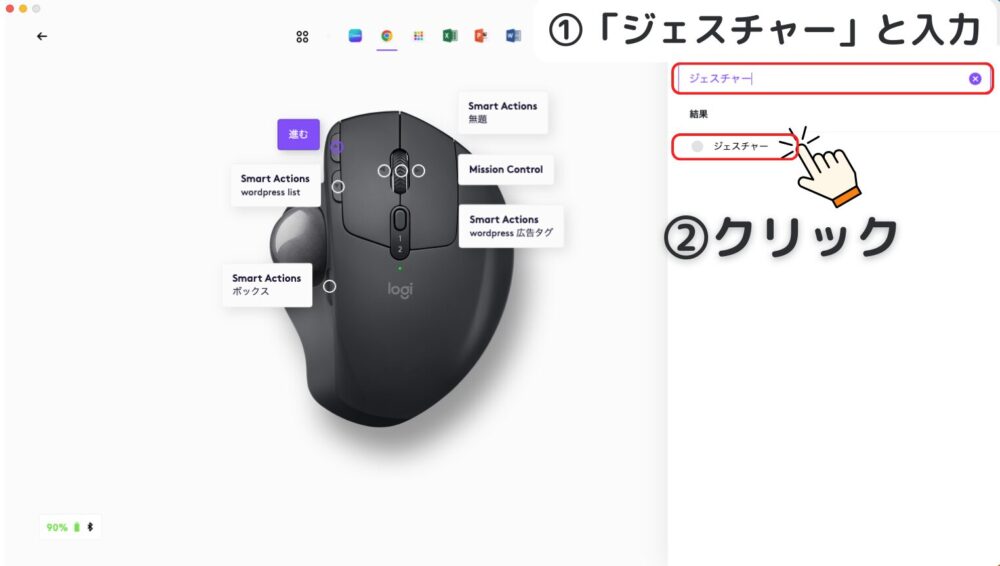
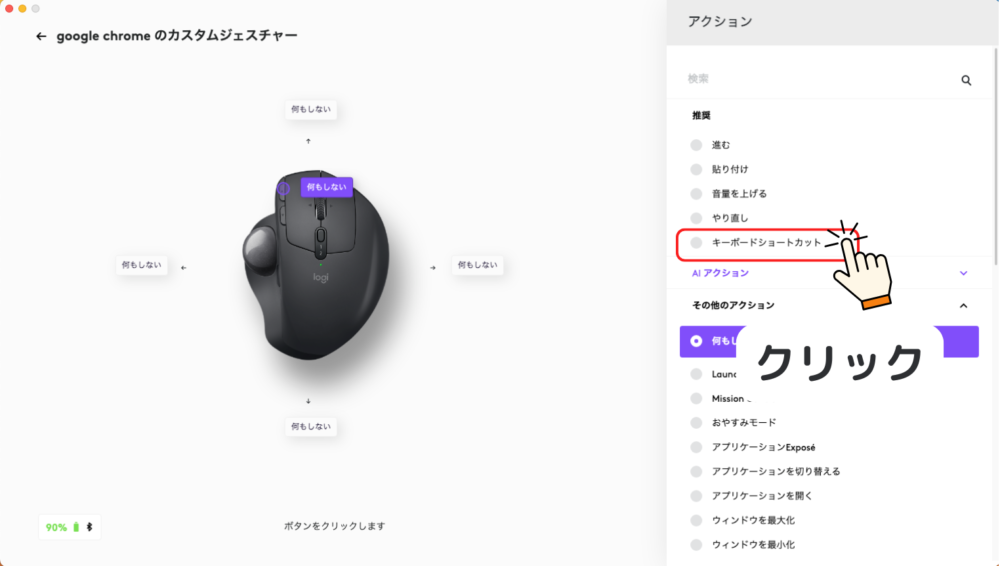
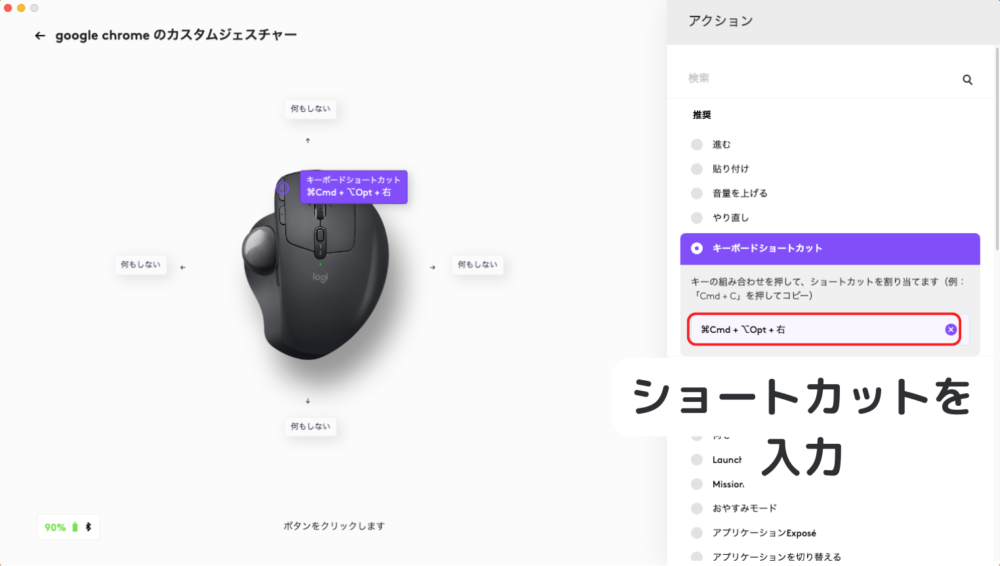
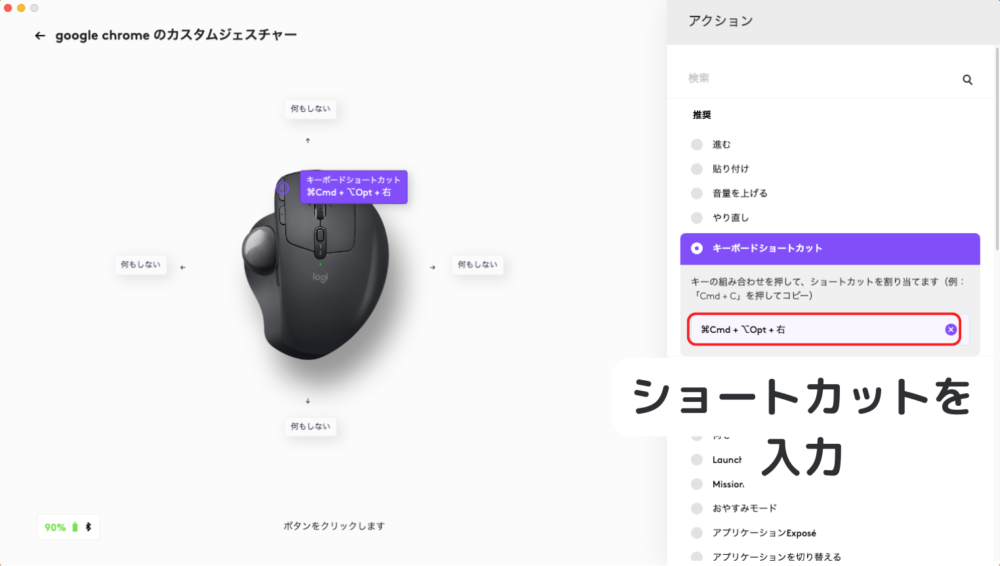
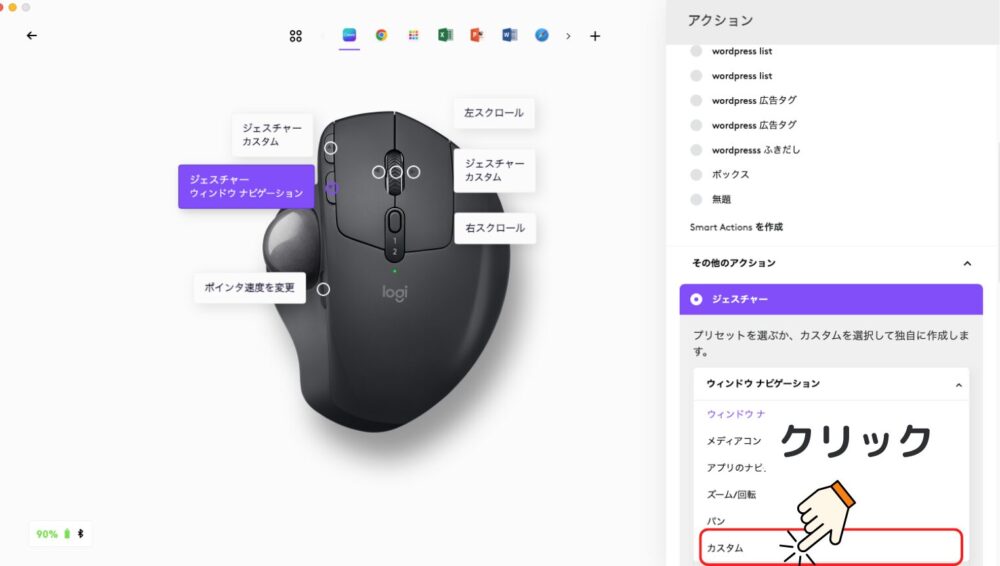
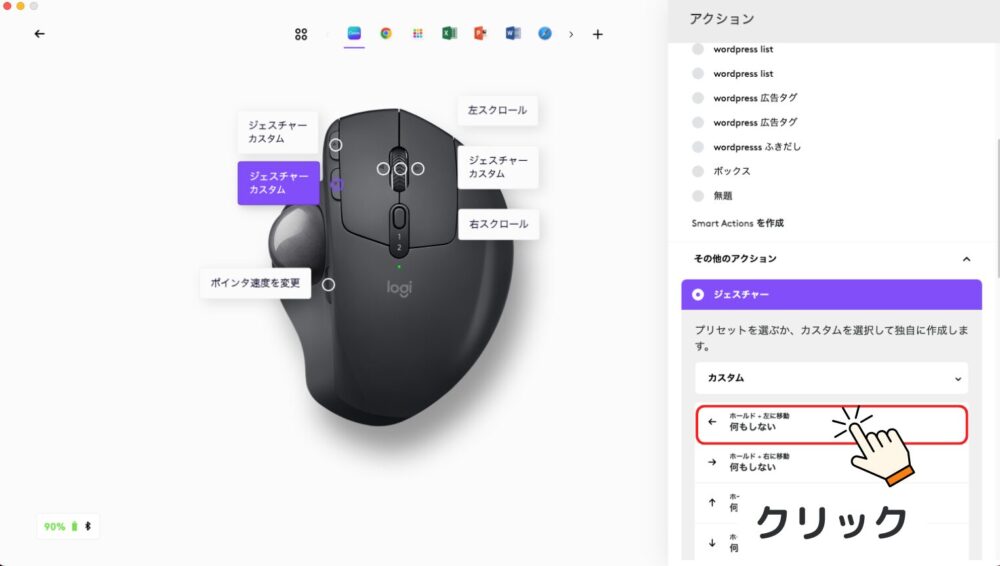
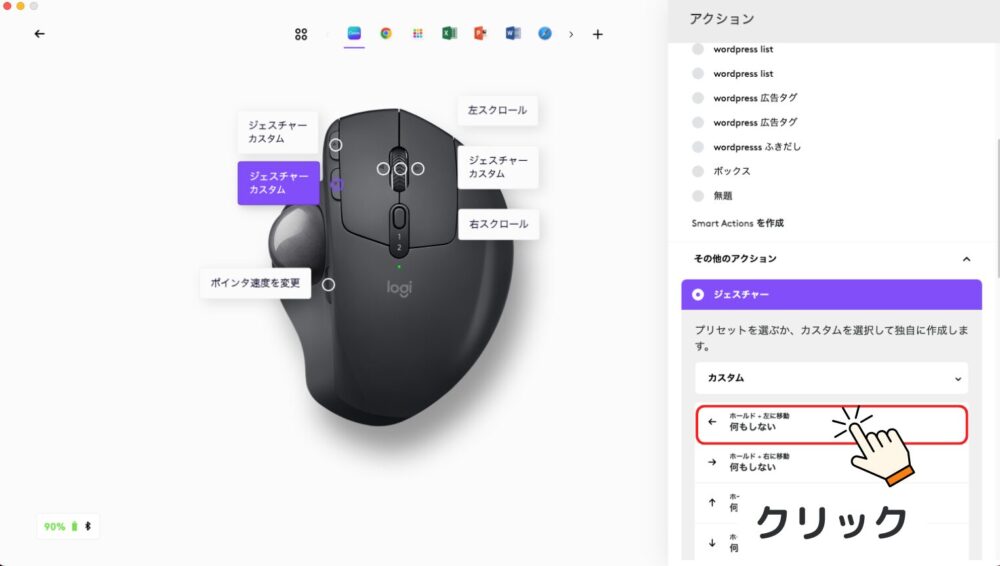
設定の手順はこんな感じ。ジェスチャーという機能を使うよ!





















ショートカットキーはこちらです。
- Mac:command + option + →
- Windows: ctrl + tab
この流れで、Google Chromeにも「仮想デスクトップ切替」のショートカットを入れときましょう。
「仮想デスクトップ切替」のショートカットを割り振る手順を確認する



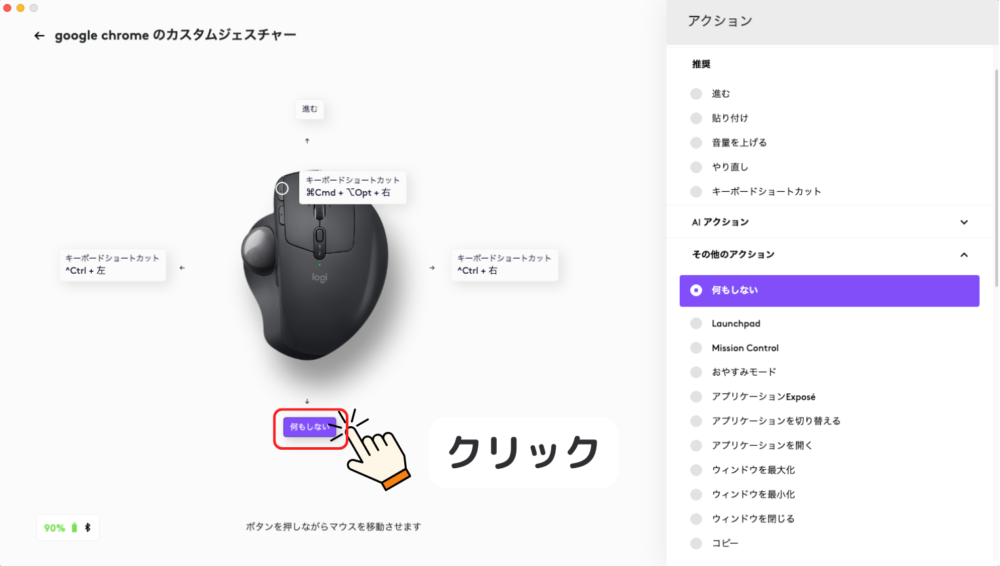
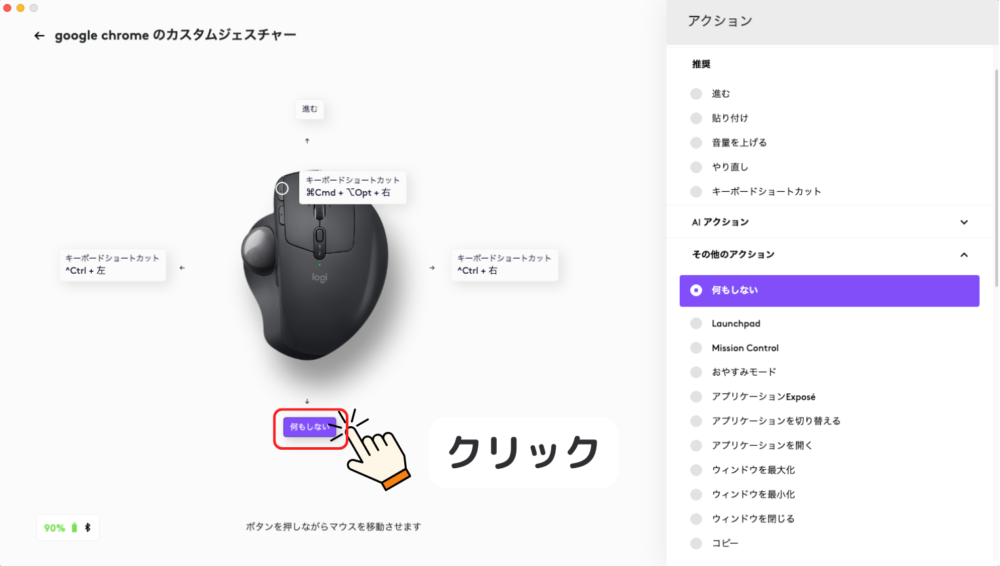
ここまでで通常マウスの「進む」ボタンに「タブ切替」「仮想デスクトップ切替」の機能が搭載されたため、ブラウザの「進む」「戻る」ができなくなってしまいました。
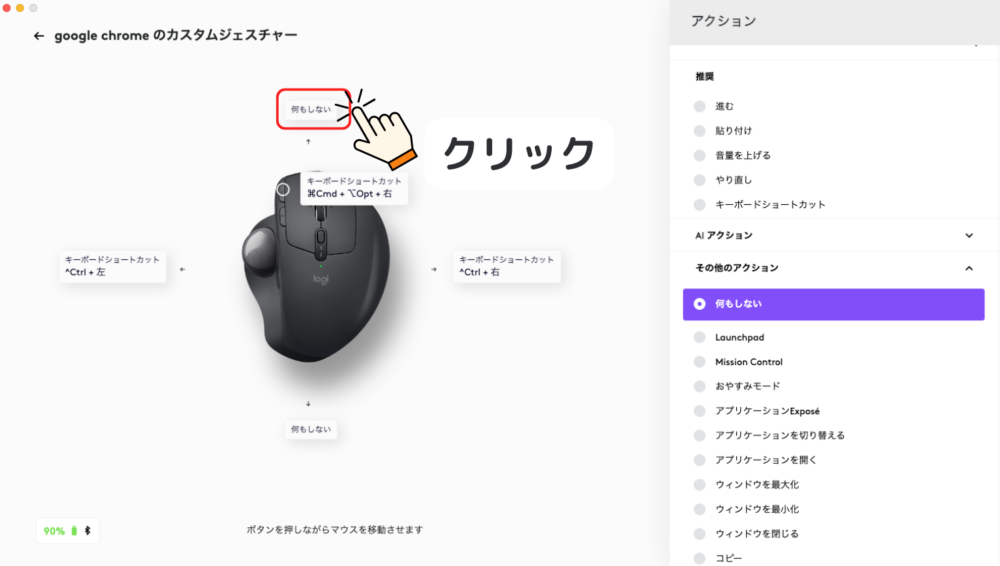
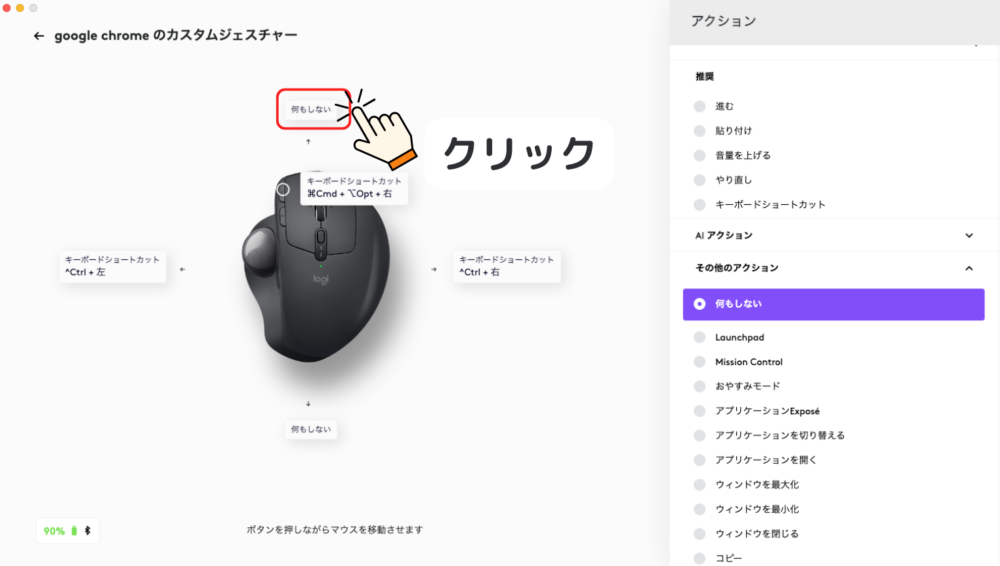
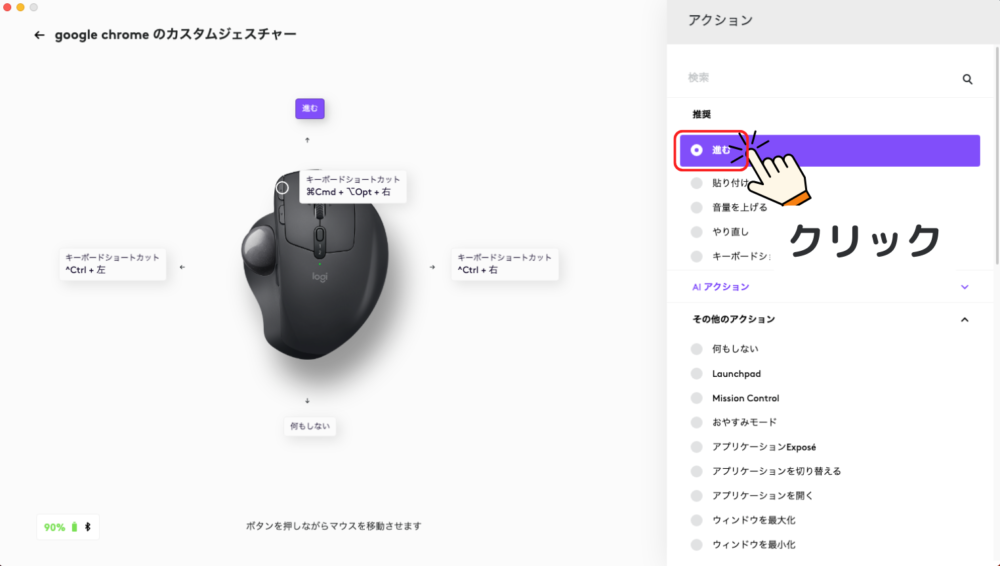
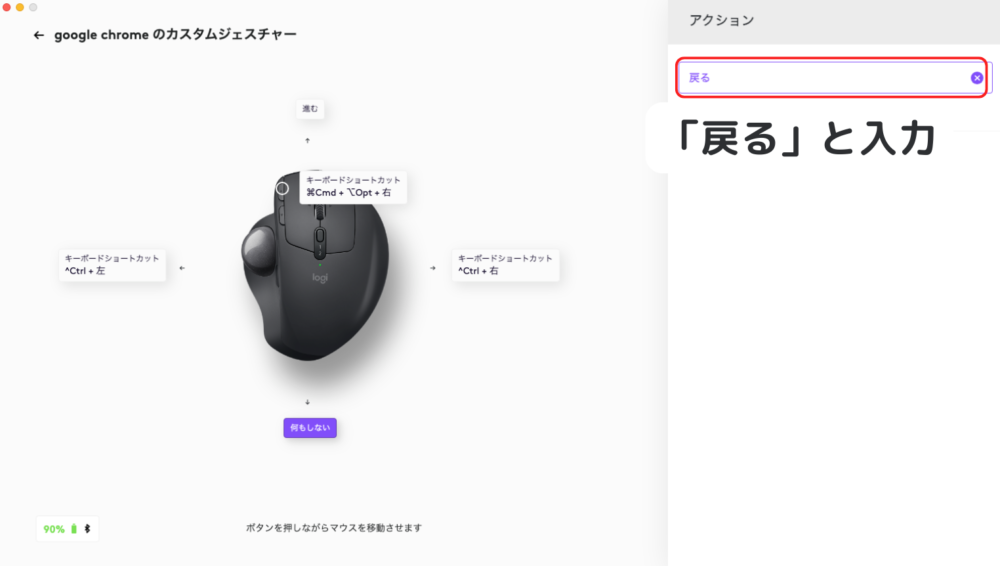
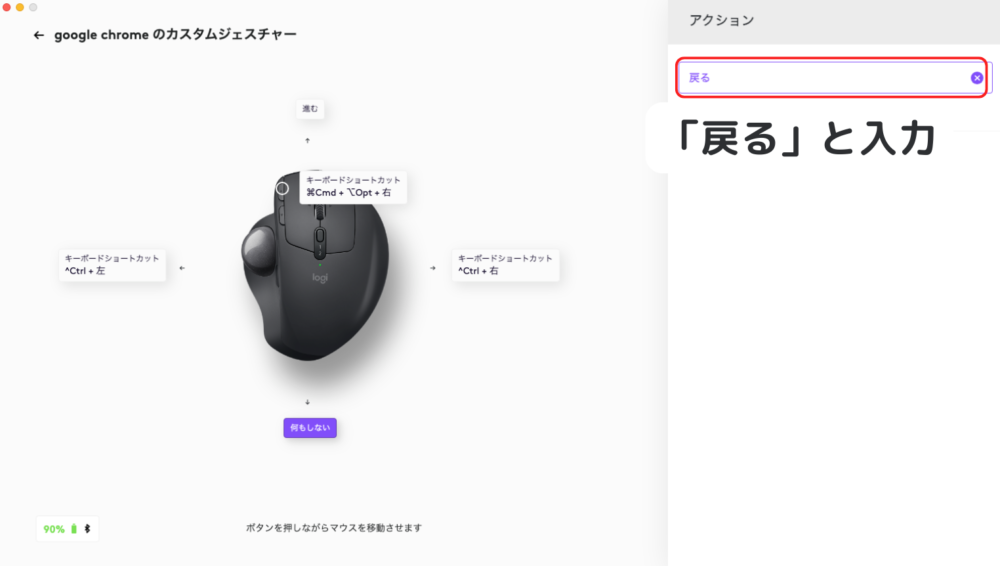
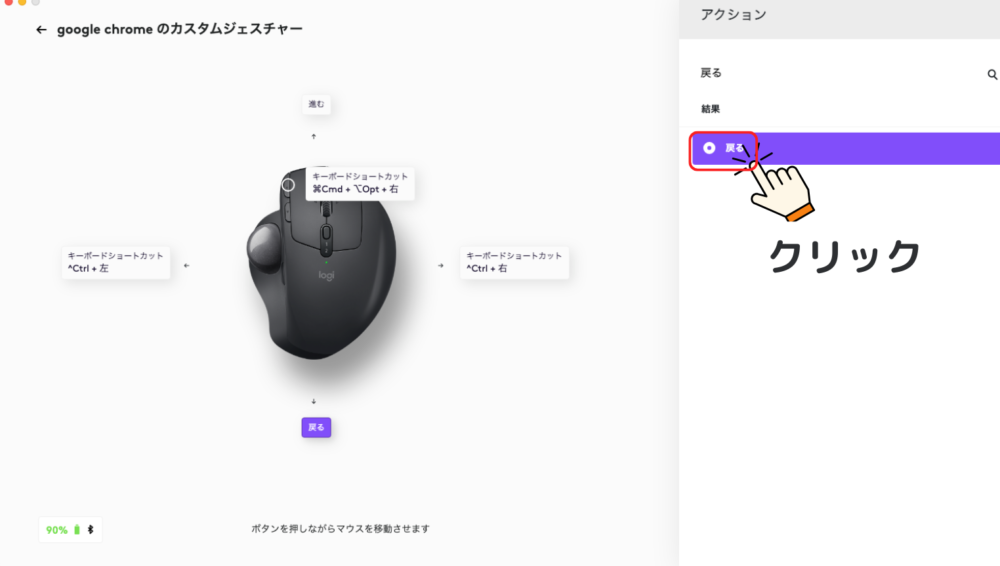
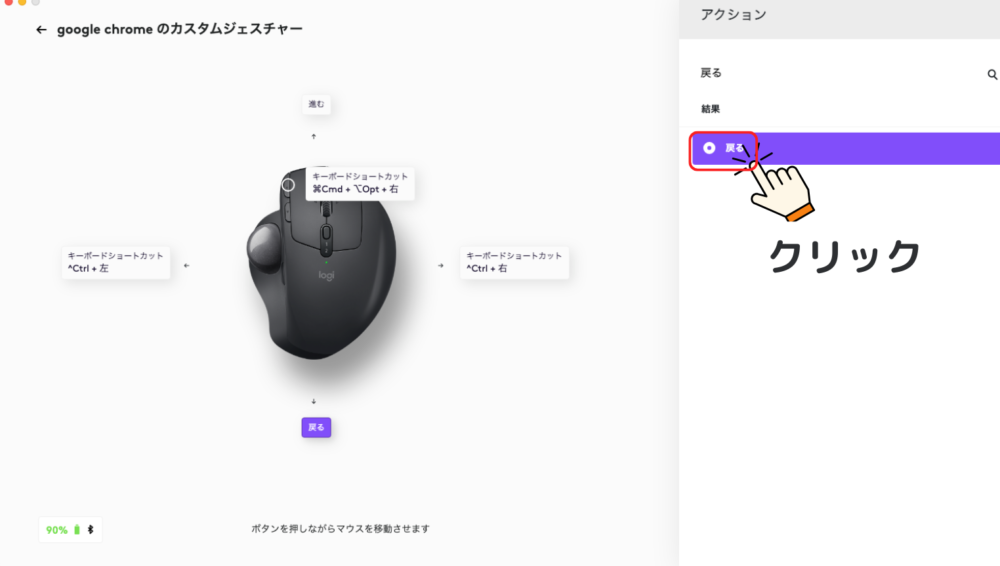
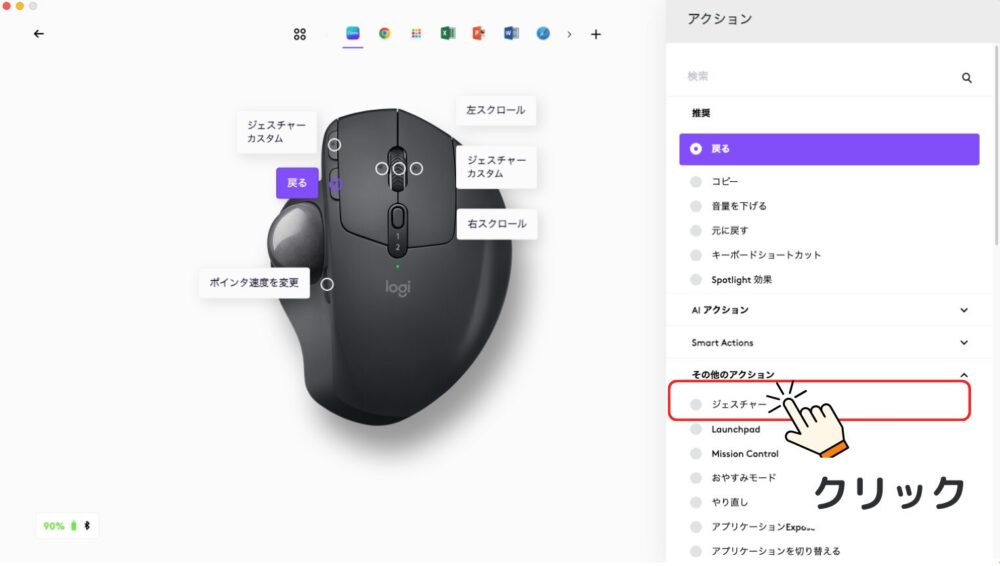
なので、ブラウザの「進む」と「戻る」を「ジェスチャー」で動作するように設定します。



設定の手順はこんな感じ。
























このカスタマイズが個人的には1番のお気に入り。
僕と同じようなブロガーやライターさんのようにWordPressを使う人におすすめのカスタマイズ術です。
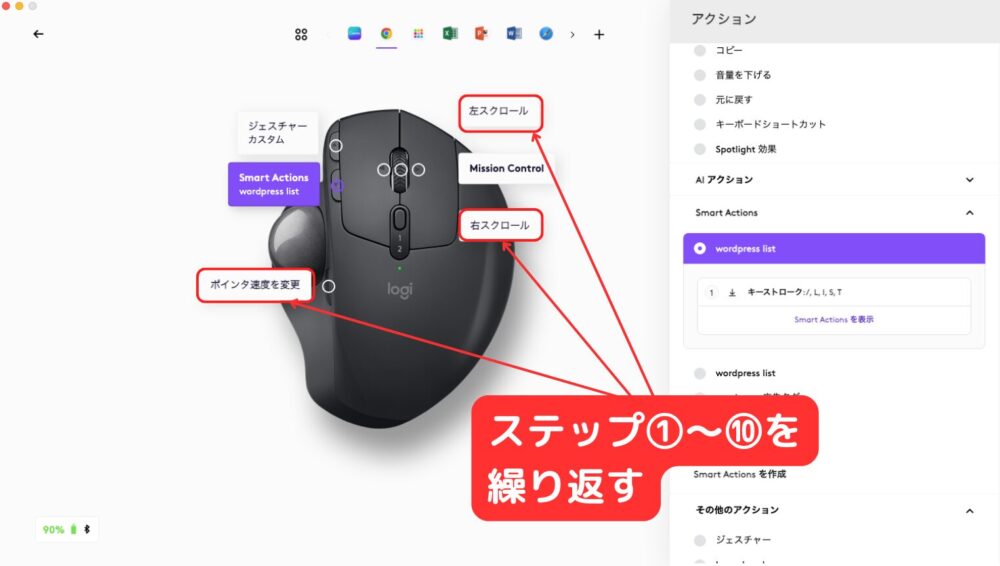
こんな感じで
- リスト
- ボックス
- ふきだし
- 広告タブ
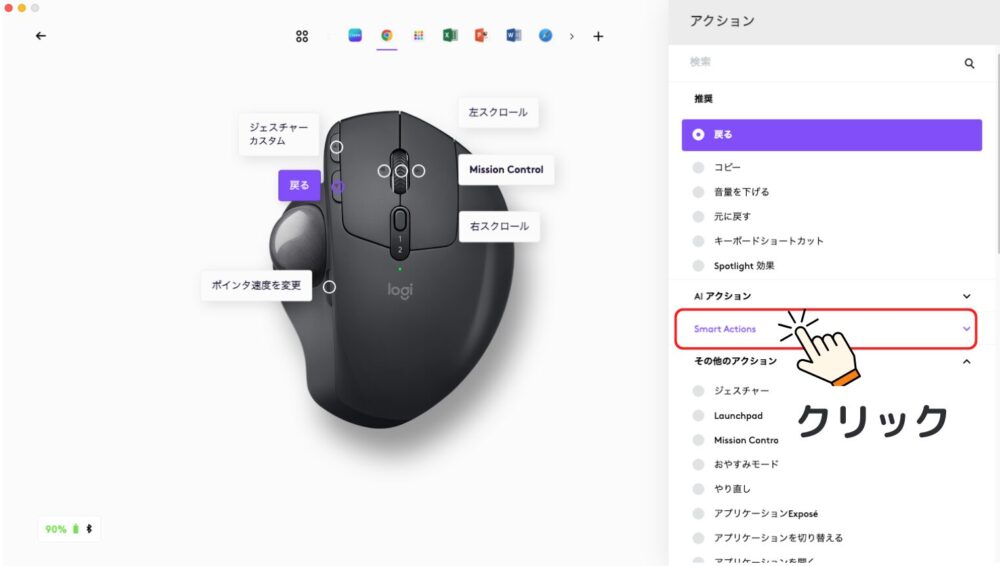
をマウスのボタン1つで呼び出せるようにカスタマイズします。



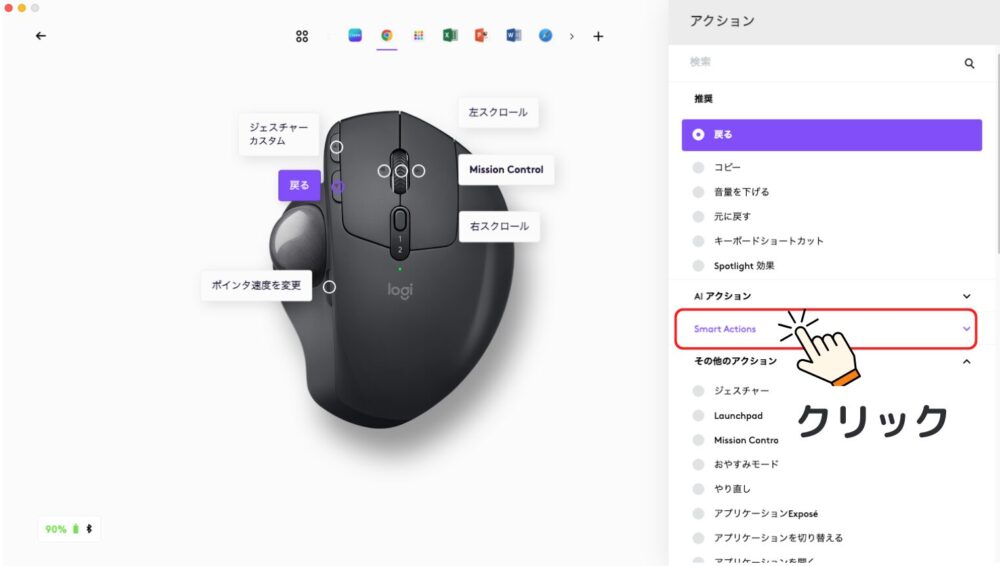
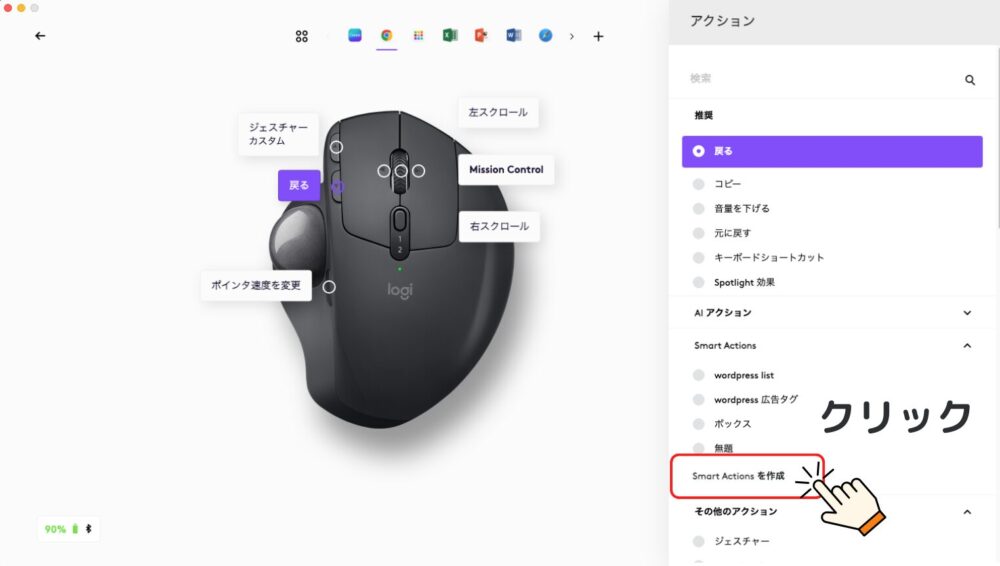
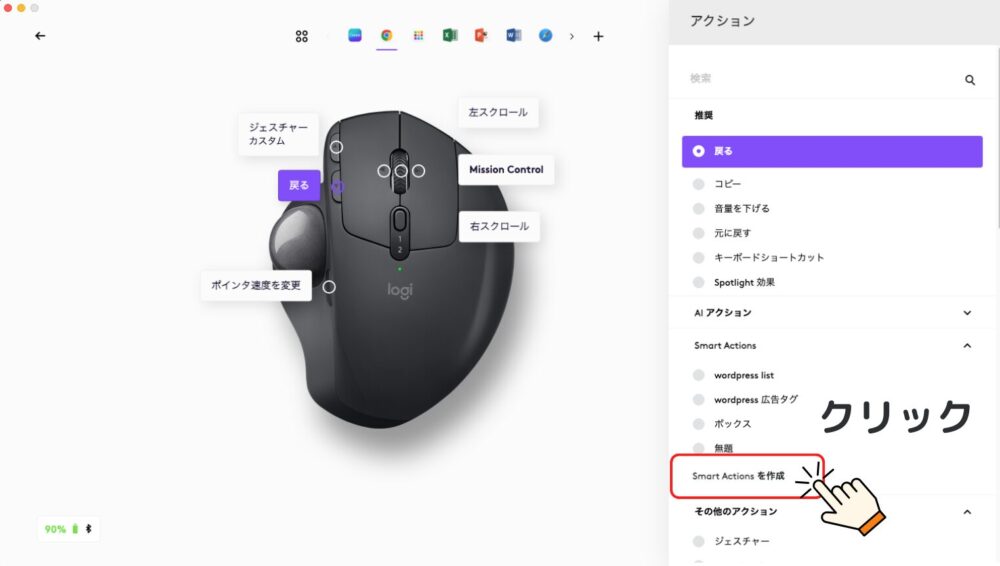
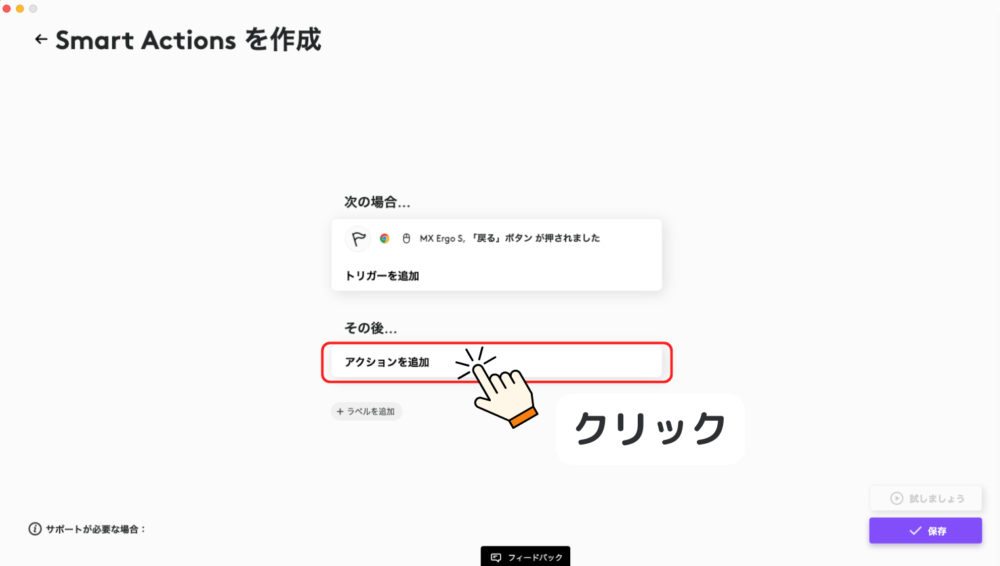
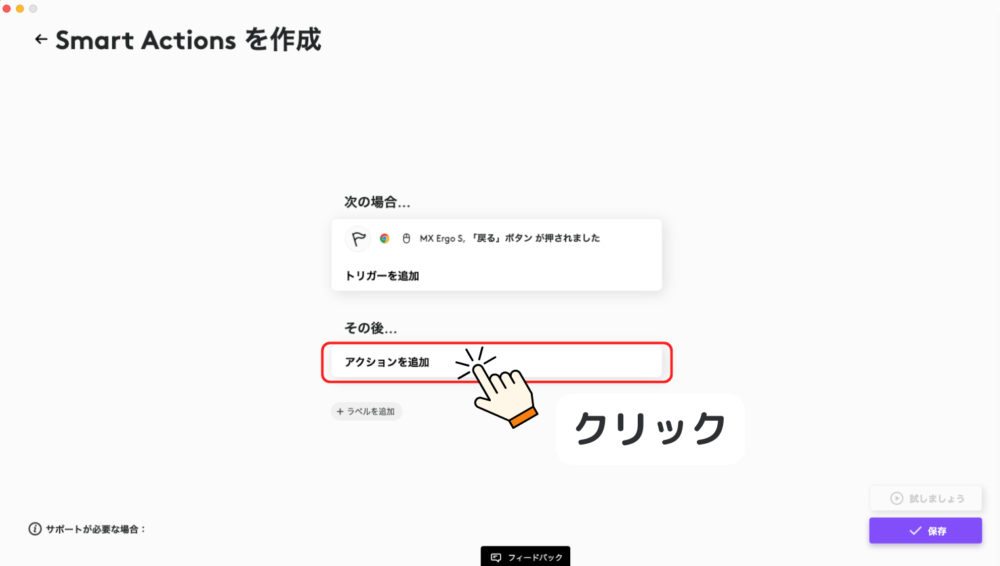
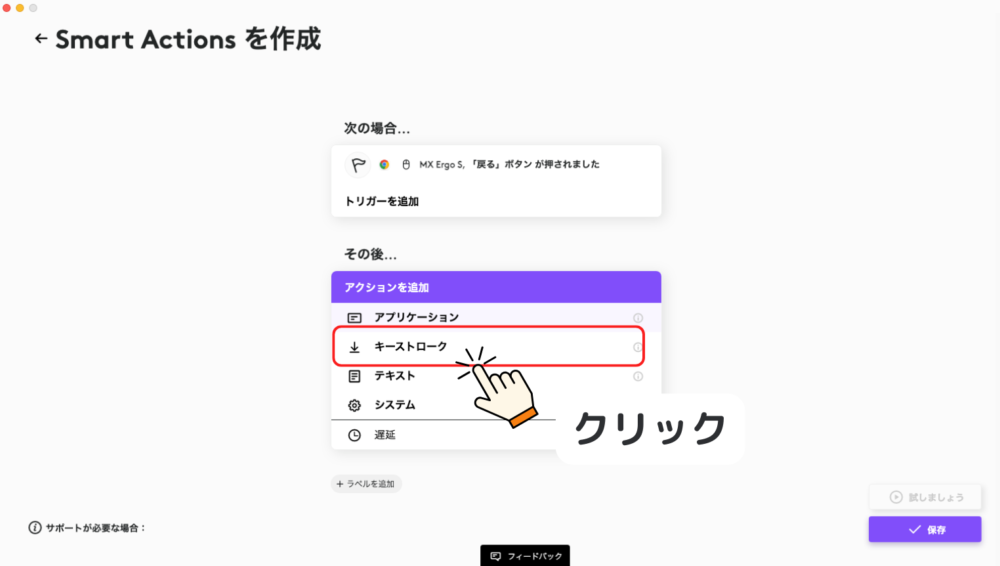
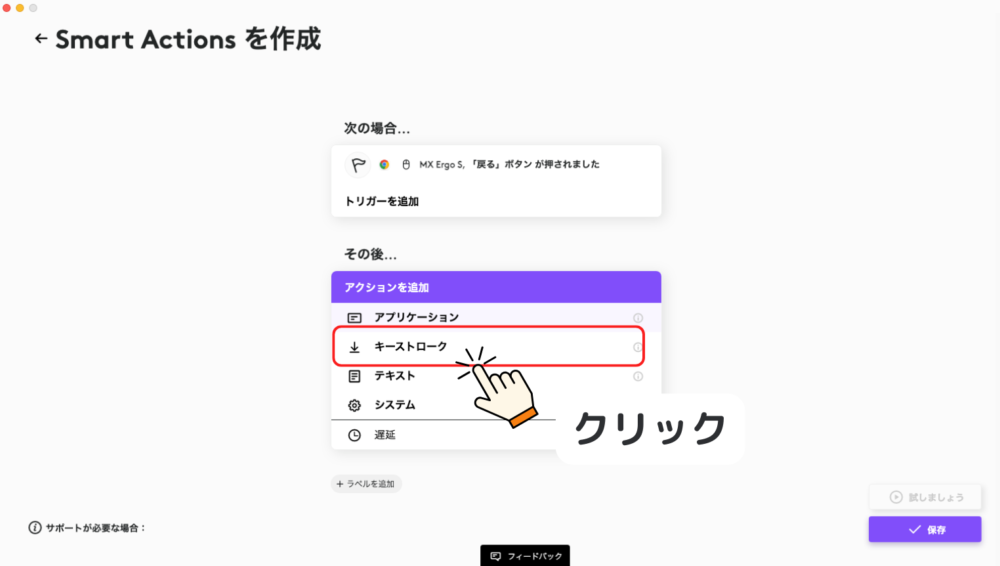
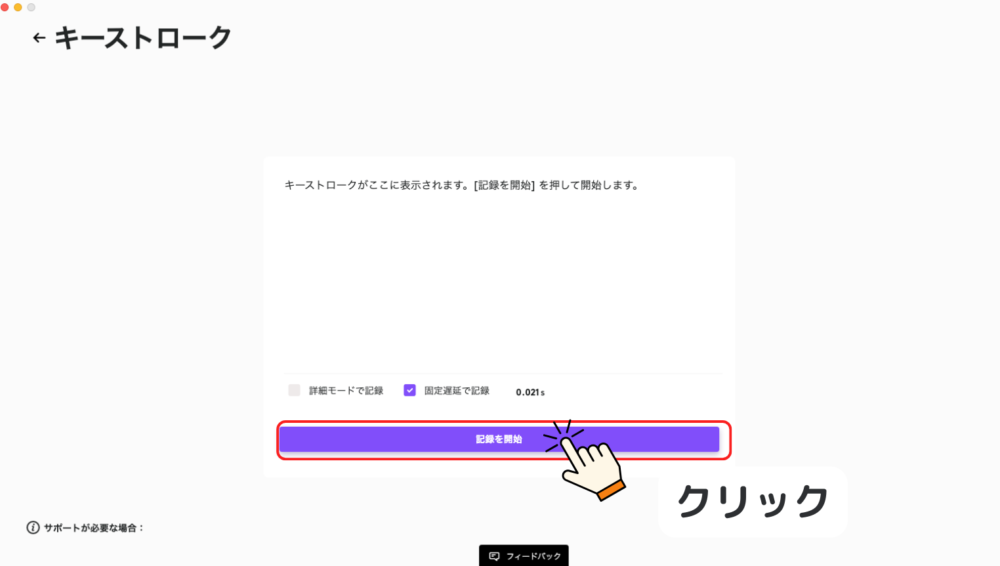
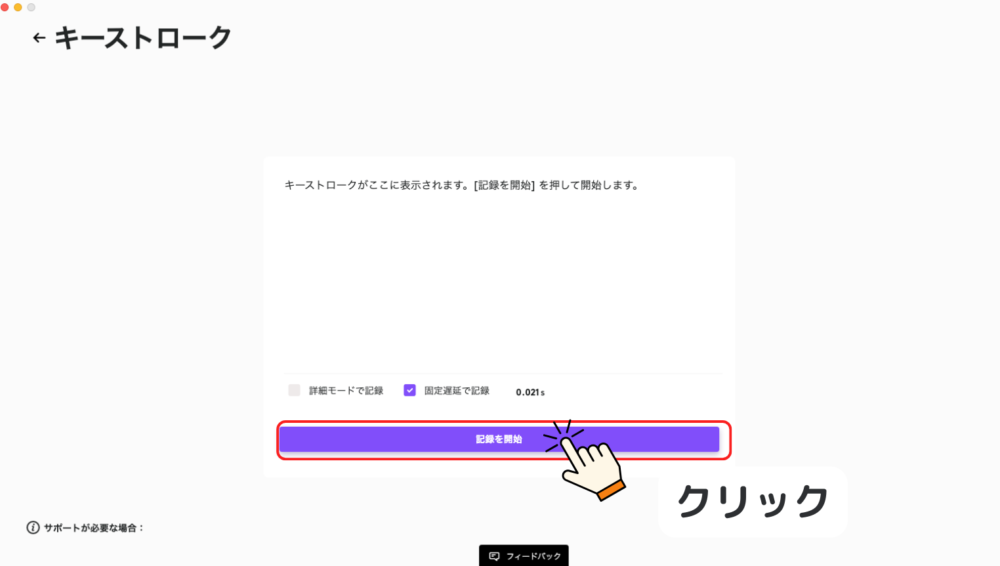
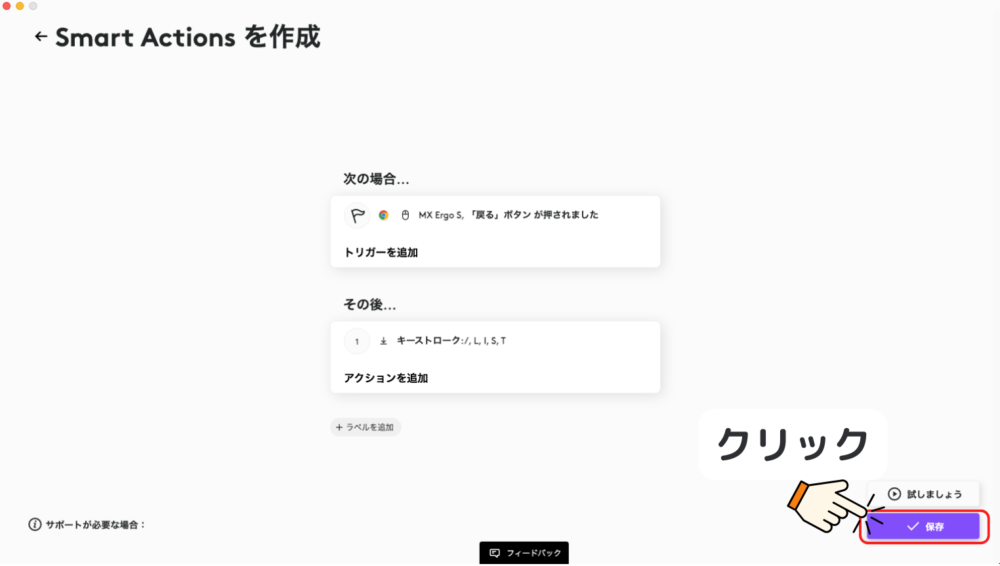
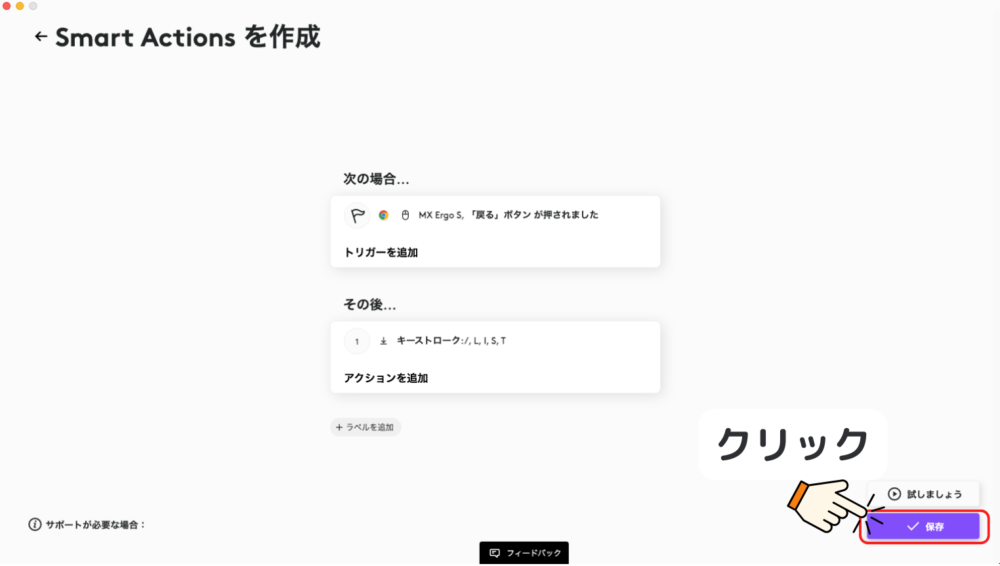
「Smart Actions」というマクロ機能を使うけど簡単だから安心してね!





















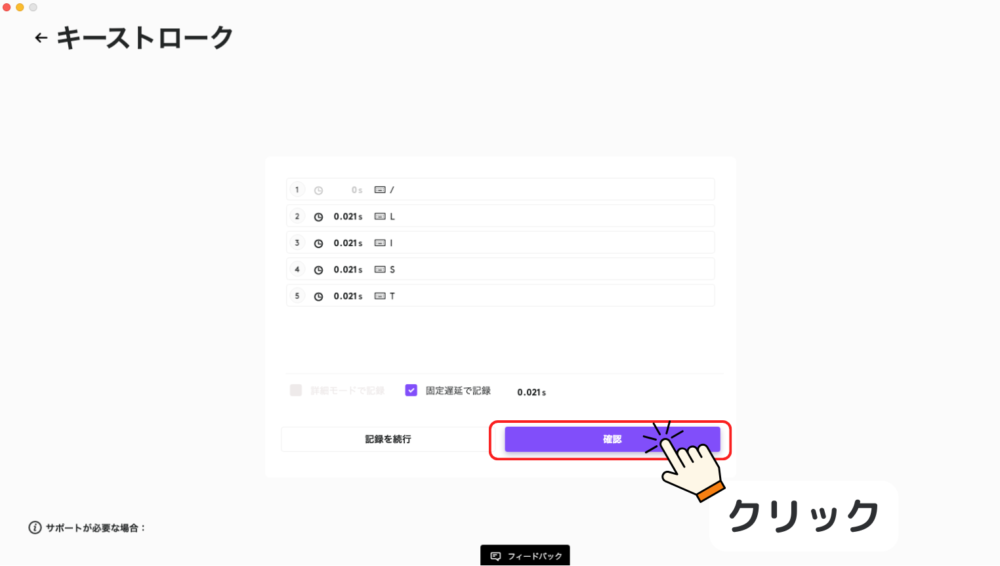
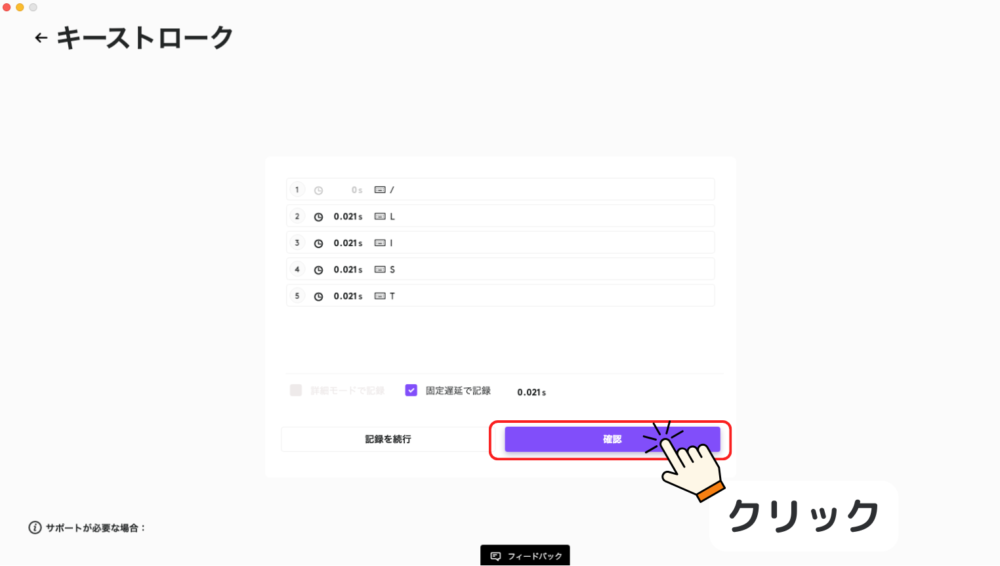
打ち込む文字はこちらです。
- リスト:「/LIST」
- ボックス:「/CAP」
- ふきだし:「/BALLOON」
- 広告タグ:「/AD-TAG」



それぞれの文字の最後に「ENTER」キーを入力するとブロックが挿入された状態になるよ!
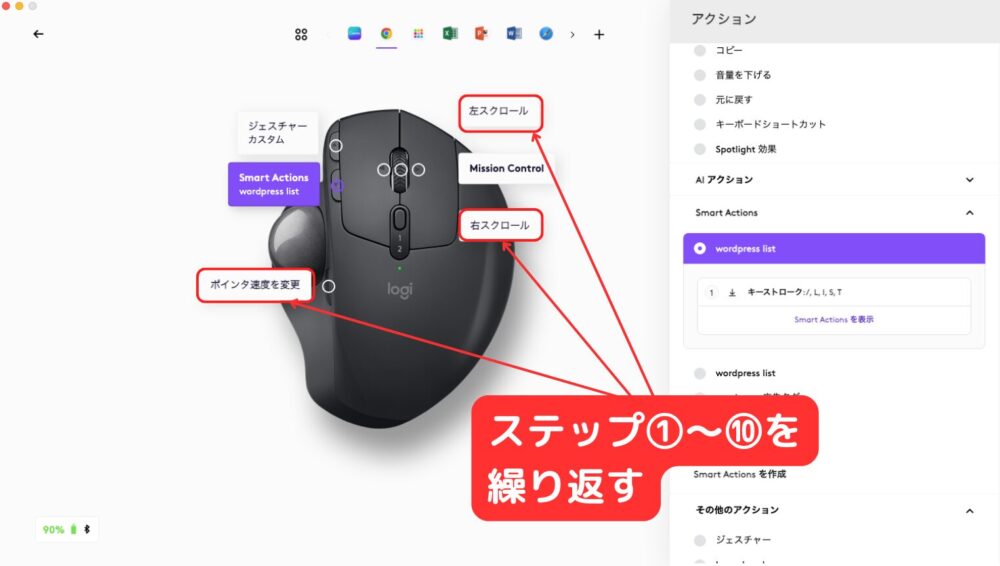
ちなみに、WordPressの他の操作を設定したい場合は、この記事を参考にしてください。















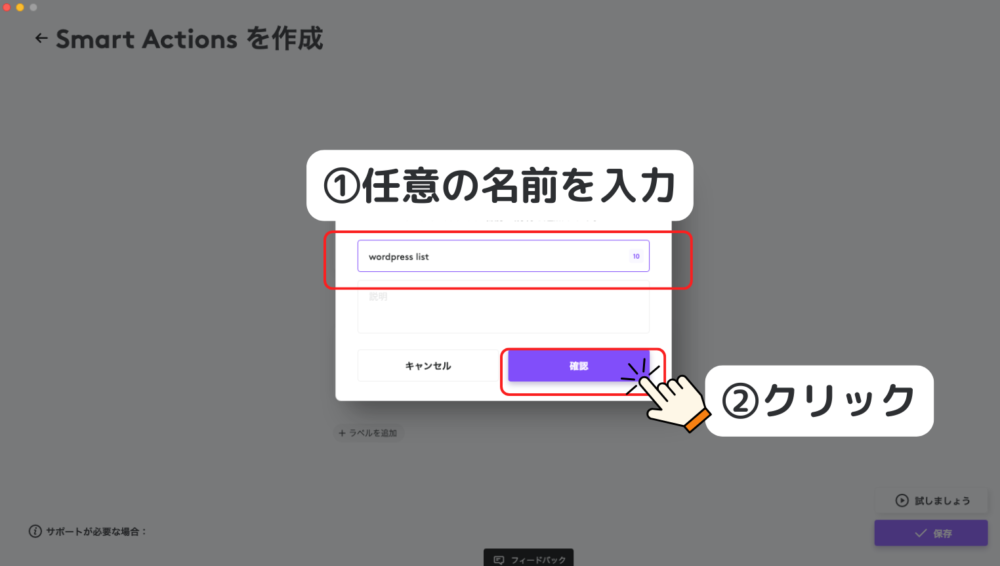
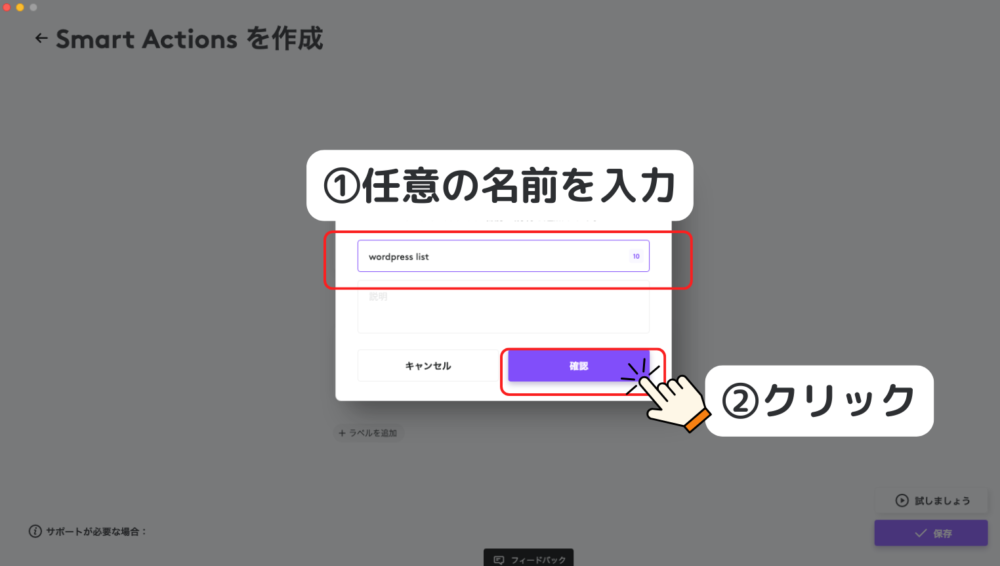
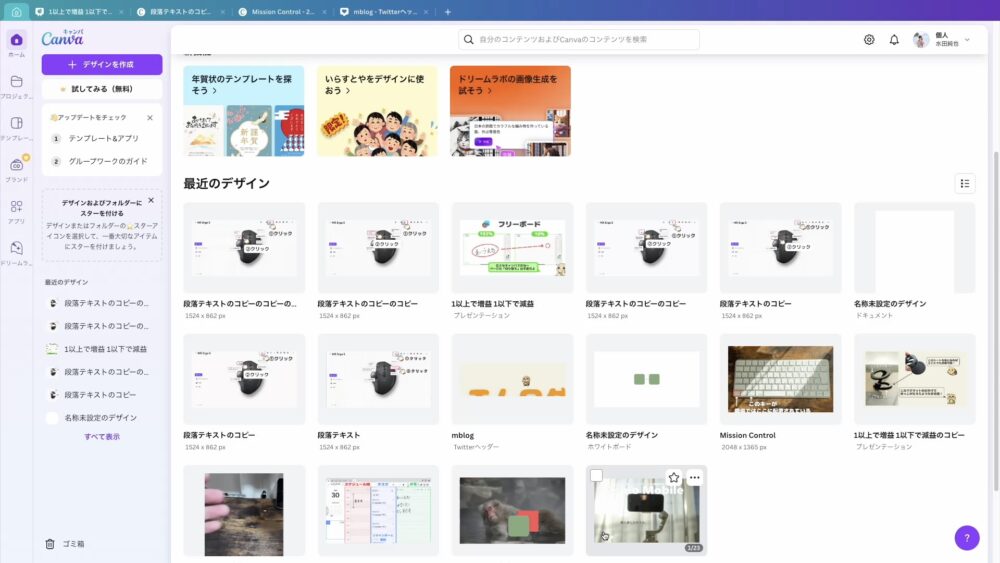
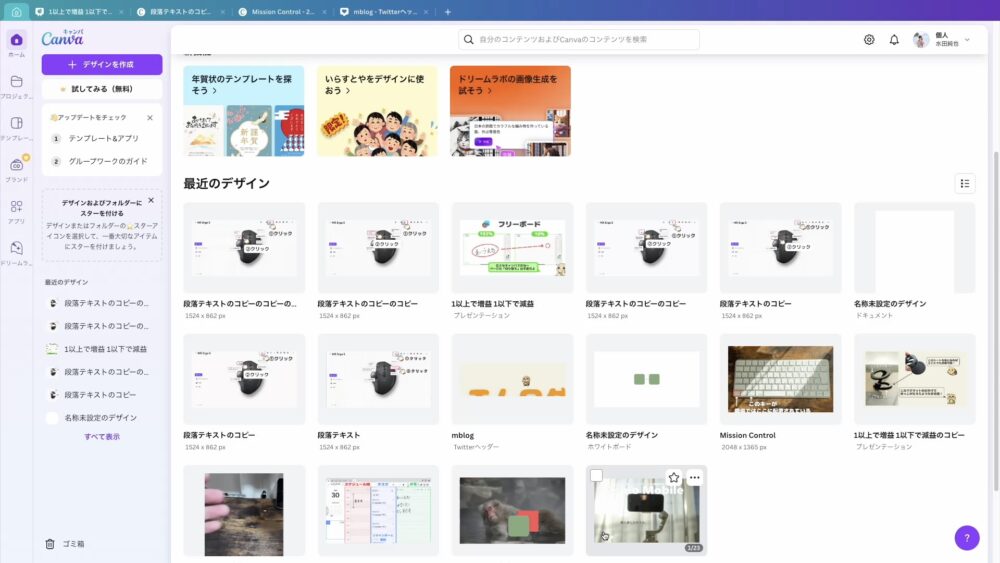
「どのアプリで何をするか」がわかるような名前にしておいた方が管理しやすいよ!






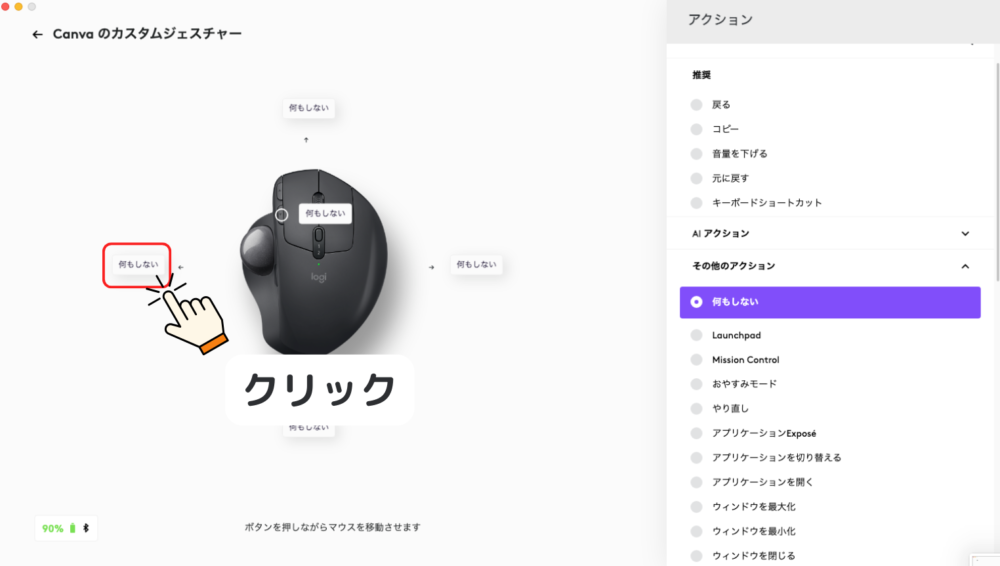
では、最後にCanvaでの設定です。
Canvaもタブを複数開くことができます。このタブを切り替える操作をマウスに組み込みました。



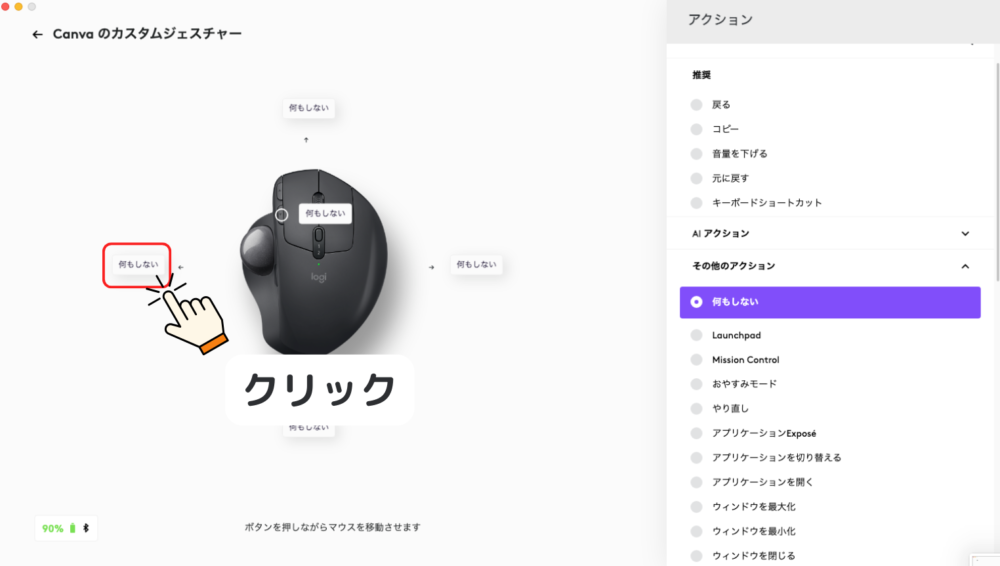
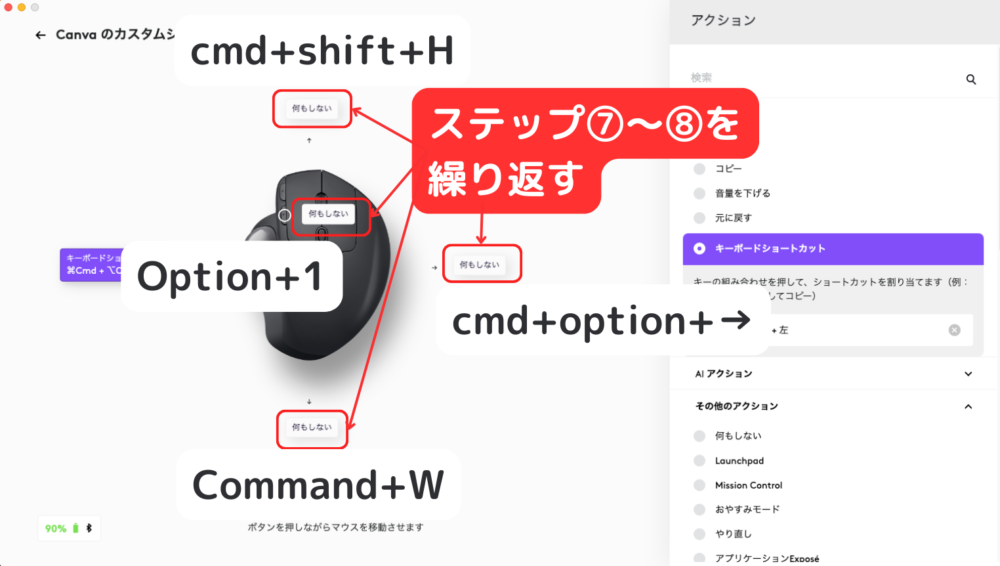
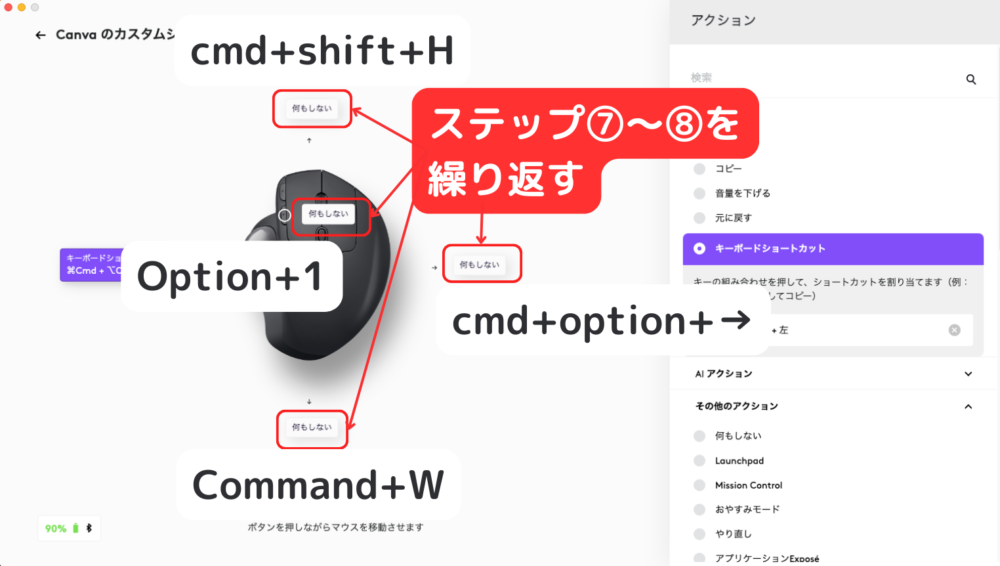
こんな感じの動作を設定していきます。



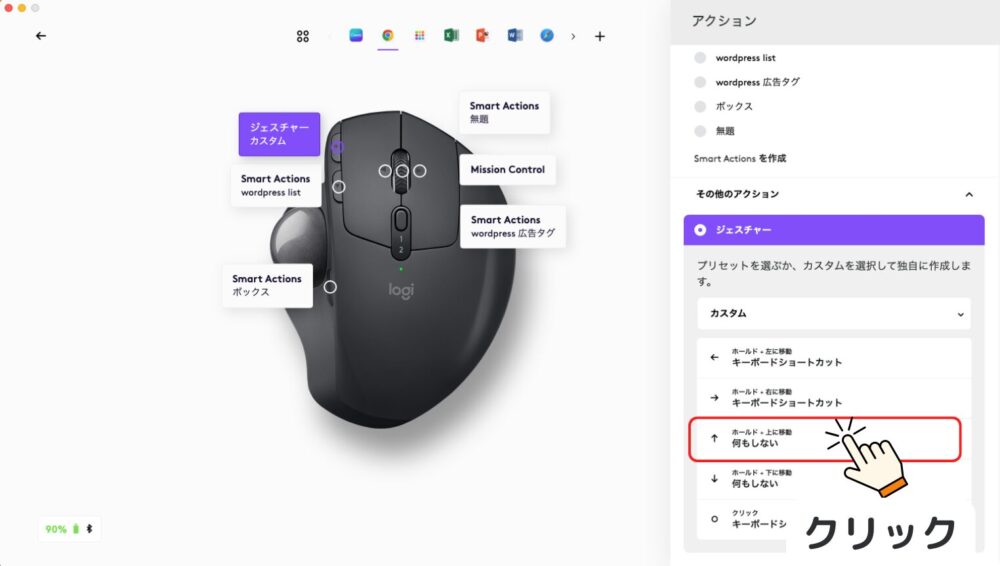
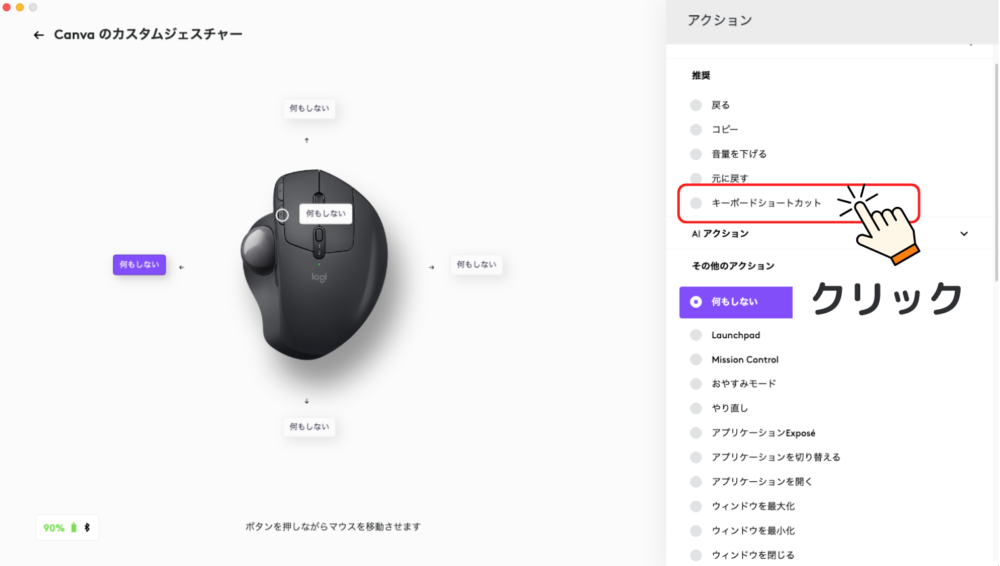
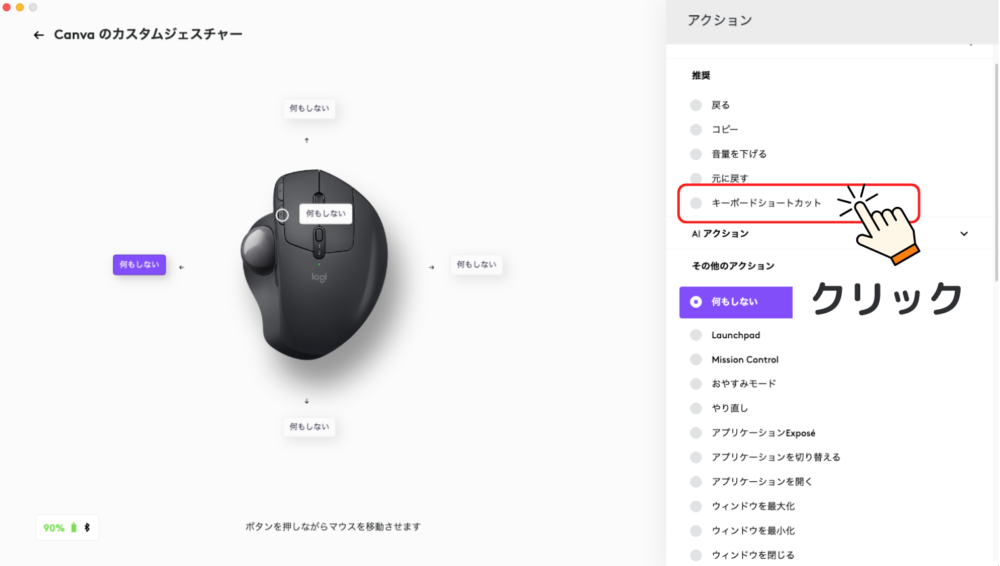
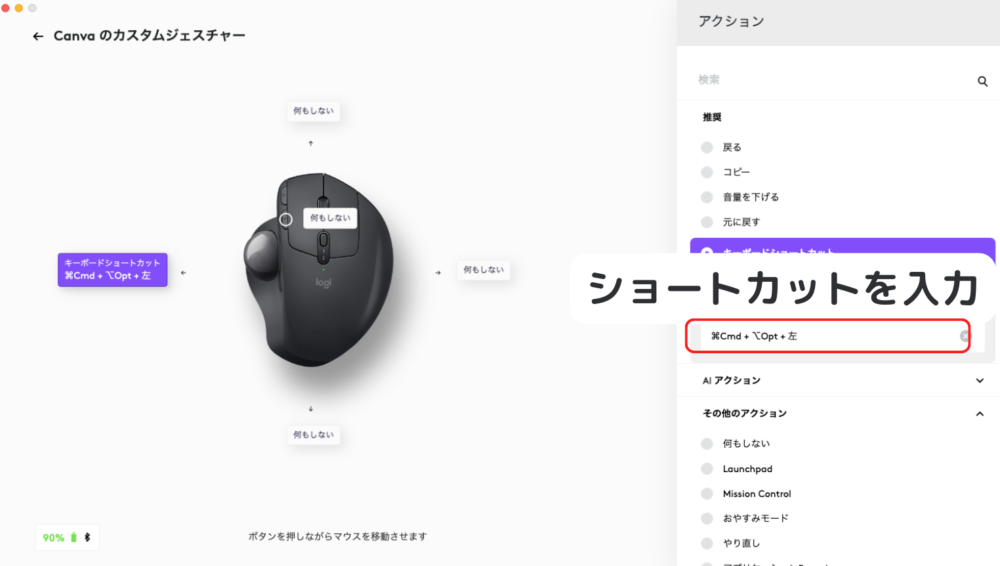
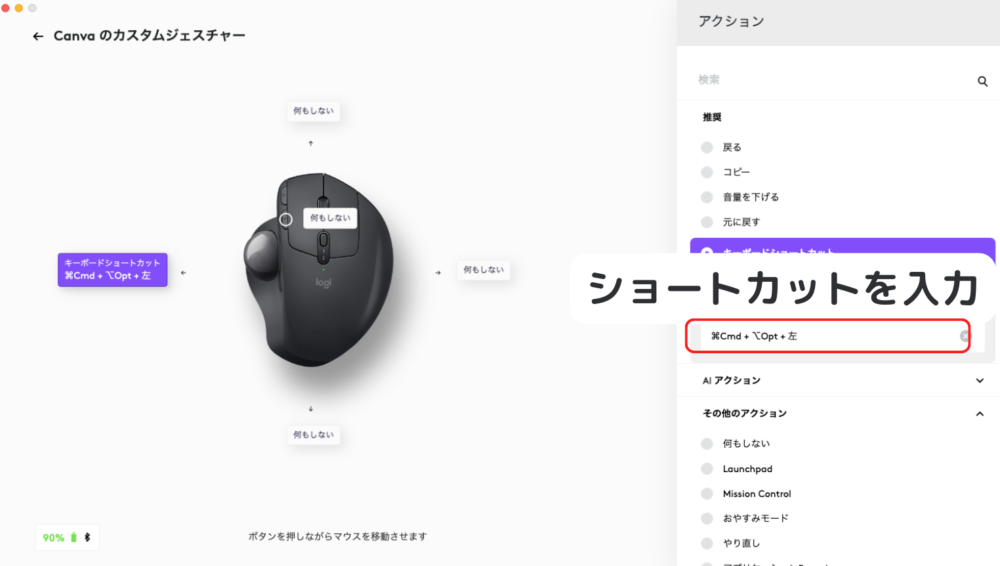
設定の手順はこんな感じ。ジェスチャーという機能を使うよ!
























ショートカットの入力例はこちらです。
- ←:左のタブに移動する「command + option + ←」
- →:右のタブに移動する「command + option + ←」
- ↑:ホームに戻る「command + shift + H」
- ↓:タブを消去「command + W」
- クリック:レイヤーを表示「option + 1」
Canvaの他の操作をショートカットに設定したい場合は、この記事を参考にしてください。



この流れで、Canvaにも「仮想デスクトップ切替」のショートカットを入れときましょう。
「仮想デスクトップ切替」のショートカットを割り振る手順を確認する
ジェスチャーってなに??



「ボタンを押す」×「ボール操作」をジェスチャーと言うよ!



5つのボタンに対し、「ボール操作上下左右」4方向+クリックに割り振れるので
25通りのショートカットを割り振ることができます。
まとめ
いかがでしたでしょうか。
カスタマイズのコツとしては
- 使用アプリのキーボード入力のショートカットを調べる
- これを「Logi Option+」のキーボードショートカットに入力する
かなと思います。これでかなり自由度高く、自分なりのカスタマイズができるようになると思いますので、ぜひ試してみてください。


















コメント